–£ "–î—Ä—è–Ω—å–∫–∏" –±—É–¥–µ—Ç –≤–µ—Ä—Å–∏—è 2.0... –∫–æ–≥–¥–∞-–Ω–∏–±—É–¥—å.
–ê–≤—Ç–æ—Ä AnnTenna –ù–∞ —Å–∞–º–æ–º –¥–µ–ª–µ —è —Å–æ–º–Ω–µ–≤–∞–ª–∞—Å—å, —á—Ç–æ "–õ–µ–≥–µ–Ω–¥–∞ –æ –î—Ä—è–Ω—å–∫–µ" –±—É–¥–µ—Ç –ø–æ–¥–¥–µ—Ä–∂–∏–≤–∞—Ç—å—Å—è –ø–æ—Å–ª–µ –≤—ã—Ö–æ–¥–∞ –≤–µ—Ä—Å–∏–∏ 1.55. –¢–æ –µ—Å—Ç—å –±—ã–ª–∞ —É –º–µ–Ω—è —Ç–∞–∫–∞—è –Ω–∞–¥–µ–∂–¥–∞, —á—Ç–æ –±–æ–ª—å—à–µ –Ω–µ—Ç –≤ –∏–≥—Ä–µ —Å–µ—Ä—å–µ–∑–Ω—ã—Ö –±–∞–≥–æ–≤ –∏ –Ω–µ–¥–æ—á–µ—Ç–æ–≤. –ù—É –Ω–µ–¥–æ–æ—Ü–µ–Ω–∏–ª–∞. –í—Å–µ-—Ç–∞–∫–∏ –Ω–µ–ª–∏–Ω–µ–π–Ω–∞—è –Ý–ü–ì –Ω–∞ 20 —Å –ª–∏—à–Ω–∏–º —á–∞—Å–æ–≤ –≥–µ–π–º–ø–ª–µ—è –ù–ï –º–æ–∂–µ—Ç –ù–ï —Å–æ–¥–µ—Ä–∂–∞—Ç—å –≤ —Å–µ–±–µ –∫—É—á–∏ –±–∞–≥–æ–≤ –∫–∞–∫ –Ω–∏ –∫—Ä—É—Ç–∏. –ò –¥–∞–∂–µ –ø–æ—Å–ª–µ –¥–≤—É—Ö –ª–µ—Ç —Å –º–æ–º–µ–Ω—Ç–∞ –≤—ã—Ö–æ–¥–∞ –∏–≥—Ä—ã. –≠—Ö. –ù—É, —á—Ç–æ –∂ –ø–æ–¥–µ–ª–∞–µ—à—å, –∑–Ω–∞—á–∏—Ç –±—É–¥–µ–º –ø—Ä–∞–≤–∏—Ç—å.
–ù–∞ —Å–∞–º–æ–º –¥–µ–ª–µ —è —Å–æ–º–Ω–µ–≤–∞–ª–∞—Å—å, —á—Ç–æ "–õ–µ–≥–µ–Ω–¥–∞ –æ –î—Ä—è–Ω—å–∫–µ" –±—É–¥–µ—Ç –ø–æ–¥–¥–µ—Ä–∂–∏–≤–∞—Ç—å—Å—è –ø–æ—Å–ª–µ –≤—ã—Ö–æ–¥–∞ –≤–µ—Ä—Å–∏–∏ 1.55. –¢–æ –µ—Å—Ç—å –±—ã–ª–∞ —É –º–µ–Ω—è —Ç–∞–∫–∞—è –Ω–∞–¥–µ–∂–¥–∞, —á—Ç–æ –±–æ–ª—å—à–µ –Ω–µ—Ç –≤ –∏–≥—Ä–µ —Å–µ—Ä—å–µ–∑–Ω—ã—Ö –±–∞–≥–æ–≤ –∏ –Ω–µ–¥–æ—á–µ—Ç–æ–≤. –ù—É –Ω–µ–¥–æ–æ—Ü–µ–Ω–∏–ª–∞. –í—Å–µ-—Ç–∞–∫–∏ –Ω–µ–ª–∏–Ω–µ–π–Ω–∞—è –Ý–ü–ì –Ω–∞ 20 —Å –ª–∏—à–Ω–∏–º —á–∞—Å–æ–≤ –≥–µ–π–º–ø–ª–µ—è –ù–ï –º–æ–∂–µ—Ç –ù–ï —Å–æ–¥–µ—Ä–∂–∞—Ç—å –≤ —Å–µ–±–µ –∫—É—á–∏ –±–∞–≥–æ–≤ –∫–∞–∫ –Ω–∏ –∫—Ä—É—Ç–∏. –ò –¥–∞–∂–µ –ø–æ—Å–ª–µ –¥–≤—É—Ö –ª–µ—Ç —Å –º–æ–º–µ–Ω—Ç–∞ –≤—ã—Ö–æ–¥–∞ –∏–≥—Ä—ã. –≠—Ö. –ù—É, —á—Ç–æ –∂ –ø–æ–¥–µ–ª–∞–µ—à—å, –∑–Ω–∞—á–∏—Ç –±—É–¥–µ–º –ø—Ä–∞–≤–∏—Ç—å.
–ü—Ä–æ–¥–æ–ª–∂–∞–µ—Ç—Å—è —Ä–∞–∑—Ä–∞–±–æ—Ç–∫–∞.
–ê–≤—Ç–æ—Ä AnnTenna–ù–∞ –¥–∞–Ω–Ω—ã–π –º–æ–º–µ–Ω—Ç –≤–µ–¥–µ—Ç—Å—è –ø–µ—Ä–µ–≤–æ–¥ –Ω–∞—á–∞–ª–∞ –∏–≥—Ä—ã –Ω–∞ –∞–Ω–≥–ª–∏–π—Å–∫–∏–π —è–∑—ã–∫. –ê —Ç–∞–∫–∂–µ –ø—Ä–æ–¥–æ–ª–∂–∞–µ—Ç—Å—è —Ä–∞–∑—Ä–∞–±–æ—Ç–∫–∞ —Å—é–∂–µ—Ç–Ω–æ–π –ª–∏–Ω–∏–∏. DiH –¥–æ–¥–µ–ª–∞–ª –≥–æ—Ä–æ–¥ –ö–∞–¥–∞—Ä–∏, –µ—Å–ª–∏ –ø–æ—Ç–æ—á–Ω–µ–µ. –ù–µ –±—É–¥—É —Å–ø–æ–π–ª–µ—Ä–∏—Ç—å, —á—Ç–æ —Ç–∞–º –±—É–¥–µ—Ç. –¢–∞–∫–∂–µ –≤–µ–¥–µ—Ç—Å—è —Ä–∞–±–æ—Ç–∞ –ø–æ —Å–∫—Ä–∏–ø—Ç–æ–≤–æ–π —á–∞—Å—Ç–∏ —Å–æ —Å—Ç–æ—Ä–æ–Ω—ã Lekste: –Ω–∞–ø–∏—Å–∞–Ω –∏ –¥–æ—Ä–∞–±–∞—Ç—ã–≤–∞–µ—Ç—Å—è —Å–∫—Ä–∏–ø—Ç, –æ—Ç–≤–µ—á–∞—é—â–∏–π –∑–∞ –¥–æ–±–∞–≤–ª–µ–Ω–∏–µ —Ç–µ—Ö–Ω–∏–∫ –ø—Ä–∏ —ç–∫–∏–ø–∏—Ä–æ–≤–∫–µ –æ–ø—Ä–µ–¥–µ–ª–µ–Ω–Ω–æ–≥–æ –æ—Ä—É–∂–∏—è. –ò –µ—â–µ –º—ã –∑–∞–≤–µ–ª–∏ –ø–∞–ø–∫—É –≤ –î—Ä–æ–ø–±–æ–∫—Å–µ, –∏ —Ç–µ–ø–µ—Ä—å –≤—Å–µ–º —É–¥–æ–±–Ω–µ–µ.
–ß—Ç–æ –∫–∞—Å–∞–µ—Ç—Å—è –º—É–∑—ã–∫–∞–Ω—Ç–∞, —Ç–æ –æ–Ω –ø–æ–∫–∞ –≤–Ω–µ –ø—Ä–æ–µ–∫—Ç–∞. –ö —Å–æ–∂–∞–ª–µ–Ω–∏—é, —É –Ω–µ–≥–æ –ø–æ–∫–∞ –Ω–µ —Ö–≤–∞—Ç–∞–µ—Ç –≤—Ä–µ–º–µ–Ω–∏. –ï—Å–ª–∏ –µ—Å—Ç—å –∂–µ–ª–∞—é—â–∏–µ –∑–∞–Ω—è—Ç—å—Å—è –º—É–∑—ã–∫–æ–π –∏–ª–∏ —Å–∫—Ä–∏–ø—Ç–∞–º–∏ –Ω–∞ Ruby - –æ–±—Ä–∞—â–∞–π—Ç–µ—Å—å - –≤–æ–∑—å–º–µ–º –≤ –∫–æ–º–∞–Ω–¥—É!
 –ê –ø–æ "–ö–æ—Ç—ë–Ω–∫—É" –∑–∞ —ç—Ç–æ –≤—Ä–µ–º—è –ø–æ—á—Ç–∏ –Ω–∏—á–µ–≥–æ –Ω–æ–≤–æ–≥–æ. –ü–æ –ø—Ä–∏—á–∏–Ω–µ –∑–∞—Å—Ç–∞–≤—à–µ–π –º–µ–Ω—è –≤—Ä–∞—Å–ø–ª–æ—Ö –ø—Ä–æ—Å—Ç—É–¥–µ, –∞ —Ç–∞–∫–∂–µ –æ—Ç—Å—É—Ç—Å—Ç–≤–∏–µ–º –≤—Ä–µ–º–µ–Ω–∏ —É –ø—Ä–æ–≥—Ä–∞–º–º–∏—Å—Ç–æ–≤ –Ω–∞ –ø—Ä–æ–µ–∫—Ç. –ê –µ—â–µ –≤—Å–ª–µ–¥—Å—Ç–≤–∏–∏ –æ—Ç—Ä–∏—Ü–∞—Ç–µ–ª—å–Ω—ã—Ö –æ—Ç–∑—ã–≤–æ–≤, –ø–æ–ª—É—á–µ–Ω–Ω—ã—Ö –µ—â–µ –≤ –º–∞–µ, –∫–æ—Ç–æ—Ä—ã–µ —Å–∏–ª—å–Ω–æ –ø–æ–¥–æ—Ä–≤–∞–ª–∏ –±–æ–µ–≤–æ–π –Ω–∞—Å—Ç—Ä–æ–π. –ò –≤–æ—Ç –≤ –æ—á–µ—Ä–µ–¥–Ω–æ–π —Ä–∞–∑ –±—ã–ª –≤–¥—Ä–µ–±–µ–∑–≥–∏ –ø—Ä–æ–≤–∞–ª–µ–Ω –ø–ª–∞–Ω —Ä–∞–∑—Ä–∞–±–æ—Ç–∫–∏. –ù—É, –∏ –æ—Ç –≤—Å–µ–≥–æ —ç—Ç–æ–≥–æ –º–æ—Ç–∏–≤–∞—Ü–∏—è —É–ø–∞–ª–∞ –ø–æ—á—Ç–∏ –¥–æ –Ω—É–ª—è. –ü—Ä–æ–µ–∫—Ç —Å—Ç–∞–ª –∂—É—Ç–∫–æ –Ω–∞–¥–æ–µ–¥–∞—Ç—å. –ò –≤ –¥–æ–≤–µ—Ä—à–µ–Ω–∏–∏ –≤—Å–µ–≥–æ –≤–æ–∑–Ω–∏–∫ –µ—â–µ –∏ –∫—Ä–∏—Ç–∏—á–µ—Å–∫–∏–π –±–∞–≥ –Ω–∞ —Å—Ü–µ–Ω–∫–µ —Å –∫–æ—à–∫–æ–π, –∫–æ—Ç–æ—Ä—ã–π —Ç–∞–∫ –ø–æ–∫–∞ –∏ –Ω–µ –ø–æ–ø—Ä–∞–≤–ª–µ–Ω—ã–º –∏ –æ—Å—Ç–∞–ª—Å—è - –∞ –±–µ–∑ –Ω–µ–≥–æ –∏–≥—Ä–∞ —É–∂–µ –Ω–µ —Ç–∞.
–ê –ø–æ "–ö–æ—Ç—ë–Ω–∫—É" –∑–∞ —ç—Ç–æ –≤—Ä–µ–º—è –ø–æ—á—Ç–∏ –Ω–∏—á–µ–≥–æ –Ω–æ–≤–æ–≥–æ. –ü–æ –ø—Ä–∏—á–∏–Ω–µ –∑–∞—Å—Ç–∞–≤—à–µ–π –º–µ–Ω—è –≤—Ä–∞—Å–ø–ª–æ—Ö –ø—Ä–æ—Å—Ç—É–¥–µ, –∞ —Ç–∞–∫–∂–µ –æ—Ç—Å—É—Ç—Å—Ç–≤–∏–µ–º –≤—Ä–µ–º–µ–Ω–∏ —É –ø—Ä–æ–≥—Ä–∞–º–º–∏—Å—Ç–æ–≤ –Ω–∞ –ø—Ä–æ–µ–∫—Ç. –ê –µ—â–µ –≤—Å–ª–µ–¥—Å—Ç–≤–∏–∏ –æ—Ç—Ä–∏—Ü–∞—Ç–µ–ª—å–Ω—ã—Ö –æ—Ç–∑—ã–≤–æ–≤, –ø–æ–ª—É—á–µ–Ω–Ω—ã—Ö –µ—â–µ –≤ –º–∞–µ, –∫–æ—Ç–æ—Ä—ã–µ —Å–∏–ª—å–Ω–æ –ø–æ–¥–æ—Ä–≤–∞–ª–∏ –±–æ–µ–≤–æ–π –Ω–∞—Å—Ç—Ä–æ–π. –ò –≤–æ—Ç –≤ –æ—á–µ—Ä–µ–¥–Ω–æ–π —Ä–∞–∑ –±—ã–ª –≤–¥—Ä–µ–±–µ–∑–≥–∏ –ø—Ä–æ–≤–∞–ª–µ–Ω –ø–ª–∞–Ω —Ä–∞–∑—Ä–∞–±–æ—Ç–∫–∏. –ù—É, –∏ –æ—Ç –≤—Å–µ–≥–æ —ç—Ç–æ–≥–æ –º–æ—Ç–∏–≤–∞—Ü–∏—è —É–ø–∞–ª–∞ –ø–æ—á—Ç–∏ –¥–æ –Ω—É–ª—è. –ü—Ä–æ–µ–∫—Ç —Å—Ç–∞–ª –∂—É—Ç–∫–æ –Ω–∞–¥–æ–µ–¥–∞—Ç—å. –ò –≤ –¥–æ–≤–µ—Ä—à–µ–Ω–∏–∏ –≤—Å–µ–≥–æ –≤–æ–∑–Ω–∏–∫ –µ—â–µ –∏ –∫—Ä–∏—Ç–∏—á–µ—Å–∫–∏–π –±–∞–≥ –Ω–∞ —Å—Ü–µ–Ω–∫–µ —Å –∫–æ—à–∫–æ–π, –∫–æ—Ç–æ—Ä—ã–π —Ç–∞–∫ –ø–æ–∫–∞ –∏ –Ω–µ –ø–æ–ø—Ä–∞–≤–ª–µ–Ω—ã–º –∏ –æ—Å—Ç–∞–ª—Å—è - –∞ –±–µ–∑ –Ω–µ–≥–æ –∏–≥—Ä–∞ —É–∂–µ –Ω–µ —Ç–∞.
–ò–¥–µ—Ç –ø–æ—Ä—Ç–∏—Ä–æ–≤–∞–Ω–∏–µ –Ω–∞ –ê–Ω–¥—Ä–æ–∏–¥ "–ö–æ—Ä–∞–±–ª—è".
–ê–≤—Ç–æ—Ä AnnTenna–ú–∏–Ω–∏-–æ—Ç—á–µ—Ç. –°–µ–π—á–∞—Å —Ä–∞—Å—Å–∫–∞–∂—É –æ —Ç–æ–º, –∫–∞–∫–æ–π –ø—Ä–æ–≥—Ä–µ—Å—Å –∏–º–µ–µ—Ç—Å—è –≤ –ø–æ—Ä—Ç–∏—Ä–æ–≤–∞–Ω–∏–∏. –ê –æ–Ω –µ—Å—Ç—å:
- –£–¥–∞–ª–æ—Å—å, –Ω–∞–∫–æ–Ω–µ—Ü, —Ä–∞–∑–æ–±—Ä–∞—Ç—å—Å—è —Å –∫–æ–Ω–≤–µ—Ä—Ç–∞—Ü–∏–µ–π –ø—Ä–æ–µ–∫—Ç–∞ —Å Ren'py –Ω–∞ –ê–Ω–¥—Ä–æ–∏–¥. –í —ç—Ç–æ–º –æ—á–µ–Ω—å –ø–æ–º–æ–≥ —Å–∞–º —Ä–∞–∑—Ä–∞–±–æ—Ç—á–∏–∫ –¥–≤–∏–∂–∫–∞ –∏ —ç—Ç–æ–π —É—Ç–∏–ª–∏—Ç—ã, —Å–≤–æ–µ–≤—Ä–µ–º–µ–Ω–Ω–æ –æ—Ç–≤–µ—Ç–∏–≤ –Ω–∞ –º–æ–π –≤–æ–ø—Ä–æ—Å –Ω–∞ –µ–≥–æ —Ñ–æ—Ä—É–º–µ, –∑–∞ —á—Ç–æ —è –æ—á–µ–Ω—å –µ–º—É –±–ª–∞–≥–æ–¥–∞—Ä–Ω–∞!
- –°–¥–µ–ª–∞–Ω—ã –∏–∫–æ–Ω–∫–∏ –¥–ª—è –ê–Ω–¥—Ä–æ–∏–¥-–≤–µ—Ä—Å–∏–∏ –∏ –∑–∞–≥—Ä—É–∑–æ—á–Ω—ã–π —ç–∫—Ä–∞–Ω. –ü–æ–º–æ–≥ Xeneder —Å –∏–∫–æ–Ω–∫–∞–º–∏.
- –¢–∞–∫–∂–µ Xeneder –∏ Skyblade –ø–æ–º–æ–≥–ª–∏ —Å —Ç–µ—Å—Ç–∏—Ä–æ–≤–∞–Ω–∏–µ–º –±–µ—Ç–∞-–≤–µ—Ä—Å–∏–∏ –Ω–∞ —Å–∞–º–æ–º —É—Å—Ç—Ä–æ–π—Å—Ç–≤–µ.
- –ë—ã–ª–∏ –∏—Å–ø—Ä–∞–≤–ª–µ–Ω—ã –º–Ω–æ–≥–∏–µ –ø—É–Ω–∫—Ç—É–∞—Ü–∏–æ–Ω–Ω—ã–µ –æ—à–∏–±–∫–∏ –≤ —Ä—É—Å—Å–∫–æ–π –≤–µ—Ä—Å–∏–∏ –∏–≥—Ä—ã. –ó–∞ —ç—Ç–æ —Ç–æ–∂–µ —Å–ø–∞—Å–∏–±–æ Skyblade.
- –£–¥–∞–ª–æ—Å—å —É–≤–µ–ª–∏—á–∏—Ç—å –∫–Ω–æ–ø–∫–∏ –≤ –º–µ–Ω—é, —Ç–æ–ª—å–∫–æ —Ç–µ–ø–µ—Ä—å —á–∞—Å—Ç—å –∫–Ω–æ–ø–æ–∫ –∑–∞–µ–∑–∂–∞–µ—Ç –∑–∞ –ø—Ä–µ–¥–µ–ª—ã, —Ç–∞–∫ —á—Ç–æ —Å —ç—Ç–∏–º –µ—â–µ –ø—Ä–µ–¥—Å—Ç–æ–∏—Ç —Ä–∞–±–æ—Ç–∞—Ç—å.
–ù–µ–±–æ–ª—å—à–æ–π –ø—Ä–æ–≥—Ä–µ—Å—Å –≤ "–ö–æ—Ç—ë–Ω–∫–µ".
–ê–≤—Ç–æ—Ä AnnTenna –î–µ–ª–∞ –ø—Ä–æ–¥–≤–∏–≥–∞—é—Ç—Å—è, –Ω–æ –¥–æ–≤–æ–ª—å–Ω–æ –º–µ–¥–ª–µ–Ω–Ω–æ. –í–æ—Ç —Å–µ–≥–æ–¥–Ω—è —Å–∏–¥–µ–ª–∏ —Ä–∞–∑–±–∏—Ä–∞–ª–∏—Å—å —Å–æ –∑–≤—É–∫–æ–º, –Ω–æ —Ç–∞–∫ –Ω–∏—á–µ–≥–æ –∏ –Ω–µ –ø–æ–ª—É—á–∏–ª–æ—Å—å. –õ–µ–∑—É—Ç –∫–∞–∫–∏–µ-—Ç–æ –æ—à–∏–±–∫–∏ –Ω–µ–ø–æ–Ω—è—Ç–Ω—ã–µ –µ—â–µ –ø—Ä–∏ –∫–æ–º–ø–∏–ª—è—Ü–∏–∏.
–î–µ–ª–∞ –ø—Ä–æ–¥–≤–∏–≥–∞—é—Ç—Å—è, –Ω–æ –¥–æ–≤–æ–ª—å–Ω–æ –º–µ–¥–ª–µ–Ω–Ω–æ. –í–æ—Ç —Å–µ–≥–æ–¥–Ω—è —Å–∏–¥–µ–ª–∏ —Ä–∞–∑–±–∏—Ä–∞–ª–∏—Å—å —Å–æ –∑–≤—É–∫–æ–º, –Ω–æ —Ç–∞–∫ –Ω–∏—á–µ–≥–æ –∏ –Ω–µ –ø–æ–ª—É—á–∏–ª–æ—Å—å. –õ–µ–∑—É—Ç –∫–∞–∫–∏–µ-—Ç–æ –æ—à–∏–±–∫–∏ –Ω–µ–ø–æ–Ω—è—Ç–Ω—ã–µ –µ—â–µ –ø—Ä–∏ –∫–æ–º–ø–∏–ª—è—Ü–∏–∏.
–ê —Ç–∞–∫, –∏–¥–µ—Ç –ø—Ä–æ—Ü–µ—Å—Å –¥–æ–±–∞–≤–ª–µ–Ω–∏—è –∏–≥—Ä–æ–≤–æ–π –ª–æ–≥–∏–∫–∏ –∏ –¥–∏–∞–ª–æ–≥–æ–≤. –°–∏—Å—Ç–µ–º–∞ –≤—ã–≤–æ–¥–∞ —Ç–µ–∫—Å—Ç–æ–≤, –º–æ–∂–Ω–æ —Å–∫–∞–∑–∞—Ç—å, —á—Ç–æ –¥–æ–¥–µ–ª–∞–Ω–∞. –ë–ª–∞–≥–æ–¥–∞—Ä—è Lekste –æ–Ω–∞ —Ç–µ–ø–µ—Ä—å —Å—Ç–∞–ª–∞ —Ç–∞–∫–∂–µ –∏ —É–¥–æ–±–Ω–µ–µ - –ø–æ –∫–ª–∏–∫—É —Ä–µ–ø–ª–∏–∫–∏ –º–æ–∂–Ω–æ –ø—Ä–æ–ø—É—Å—Ç–∏—Ç—å, –∏ –≤–æ –≤—Ä–µ–º—è –¥–∏–∞–ª–æ–≥–æ–≤ –±–ª–æ–∫–∏—Ä—É–µ—Ç—Å—è —ç–∫—Ä–∞–Ω. –≠—Ç–æ –¥–æ—Å—Ç–∏–≥–Ω—É—Ç–æ —Å –ø–æ–º–æ—â—å—é –Ω–µ–≤–∏–¥–∏–º–æ–≥–æ —Å–ø–µ—Ü–∏–∞–ª—å–Ω–æ–≥–æ –∫–≤–∞–¥—Ä–∞—Ç–∞, –µ—Å–ª–∏ –∫–æ—Ä–æ—Ç–∫–æ.
–í—Ç–æ—Ä–∞—è –¥–µ–º–æ-–≤–µ—Ä—Å–∏—è Phantasy Star 20 years past!
–ê–≤—Ç–æ—Ä AnnTenna–¢–æ, —á—Ç–æ —Å–ª—É—á–∏–ª–æ—Å—å –æ–¥–Ω–∞–∂–¥—ã, –º–æ–∂–µ—Ç –±–æ–ª—å—à–µ –Ω–µ –ø–æ–≤—Ç–æ—Ä–∏—Ç—å—Å—è –Ω–∏–∫–æ–≥–¥–∞... –ù–æ —Ç–æ, —á—Ç–æ —Å–ª—É—á–∏–ª–æ—Å—å –¥–≤–∞–∂–¥—ã, –º–æ–∂–µ—Ç –ø–æ–≤—Ç–æ—Ä–∏—Ç—å—Å—è –µ—â–µ –∏ –µ—â–µ... –ö —á–µ–º —ç—Ç–æ —è? –î–∞ —Ç–∞–∫, –æ —Å–≤–æ—ë–º –∑–∞–¥—É–º–∞–ª–∞—Å—å... –•–æ—Ç—è, –Ω–µ—Ç!
–í—ã—à–ª–∞ –≤—Ç–æ—Ä–∞—è –¥–µ–º–æ-–≤–µ—Ä—Å–∏—è –∏–≥—Ä—ã Phantasy Star... 20ty Years Past!
–ö–∞—á–∞–µ–º, —Ç–µ—Å—Ç–∏—Ä—É–µ–º, –æ–±—Å—É–∂–¥–∞–µ–º! –ü–æ–º–∏–º–æ –∏–∑–º–µ–Ω–µ–Ω–∏–π, –∑–∞—è–≤–ª–µ–Ω–Ω—ã—Ö –≤ –ø—Ä–µ–¥—ã–¥—É—â–µ–π –∑–∞–ø–∏—Å–∏, —Ç–∞–∫–∂–µ –±—ã–ª –ø–æ–¥–∫–æ—Ä—Ä–µ–∫—Ç–∏—Ä–æ–≤–∞–Ω –±–∞–ª–∞–Ω—Å, –∏—Å–ø—Ä–∞–≤–ª–µ–Ω—ã –µ—â–µ –Ω–µ–∫–æ—Ç–æ—Ä—ã–µ –±–∞–≥–∏ –∏ –Ω–µ–¥–æ—Ä–∞–±–æ—Ç–∫–∏, –∞ —Ç–∞–∫–∂–µ —Ç–µ–∫—Å—Ç—ã –º–µ–Ω—é –∏ –±–æ–µ–≤–∫–∏ –ø–µ—Ä–µ–≤–µ–¥–µ–Ω—ã, –Ω–∞–∫–æ–Ω–µ—Ü-—Ç–æ, –Ω–∞ —Ä—É—Å—Å–∫–∏–π —è–∑—ã–∫!
–í —Å–≤—è–∑–∏ —Å —ç—Ç–∏–º –Ω–∞ —Å–∞–π—Ç–µ –Ω–∞–∫–æ–Ω–µ—Ü-—Ç–æ –ø–æ—è–≤–∏–ª—Å—è –±–ª–æ–≥ –ø—Ä–æ–µ–∫—Ç–∞. –í—Å–µ –∑–∞–ø–∏—Å–∏, –æ—Ç–Ω–æ—Å—è—â–∏–µ—Å—è –∫ –ø—Ä–æ–µ–∫—Ç—É, –±—É–¥—É—Ç –≤—ã–≤–æ–¥–∏—Ç—å—Å—è –≤ –Ω—ë–º –¥–ª—è —É–¥–æ–±—Å—Ç–≤–∞.
–í –ø–æ–¥–≥–æ—Ç–æ–≤–∫–µ –¥–µ–º–∫–∏ —É—á–∞—Å—Ç–≤–æ–≤–∞–ª–∏: Dimon-in-hell (–≥–ª–∞–≤–Ω—ã–π –∞–≤—Ç–æ—Ä), —è (–∫–æ–æ—Ä–¥–∏–Ω–∞—Ü–∏—è –ø—Ä–æ–µ–∫—Ç–∞) –∏ Lekste (—Å–∫—Ä–ø–∏—Ç—ã). –ó–∞ —Ç–µ—Å—Ç–∏—Ä–æ–≤–∞–Ω–∏–µ –∏ –ø–æ–ª–µ–∑–Ω—ã–µ —Å–æ–≤–µ—Ç—ã –±–ª–∞–≥–æ–¥–∞—Ä–Ω–æ—Å—Ç—å: Nii-chan, DeadElf79, DarkKeeper, echa, –°–µ—Ä–≥–µ–π –∏ –ú–∞–∫—Å–∏–º.
–ü–æ–¥—Ä–æ–±–Ω–µ–µ ...
–ü—Ä–∞–≤–¥–∞, –±–µ—Ç–∞-—Ç–µ—Å—Ç–µ—Ä—ã –ø–æ–∫–∞ –Ω–µ –æ—Å–æ–±–æ —Ç–æ—Ä–æ–ø—è—Ç—Å—è. –¢–∞–∫ —á—Ç–æ, –µ—Å–ª–∏ —É –∫–æ–≥–æ-–Ω–∏–±—É–¥—å –µ—Å—Ç—å –µ—â–µ –∂–∞–ª–µ–Ω–∏—è –ø—Ä–æ—Ç–µ—Å—Ç–∏—Ä–æ–≤–∞—Ç—å —Å–±–æ—Ä–∫—É, —Ç–æ –æ–±—Ä–∞—â–∞–π—Ç–µ—Å—å.
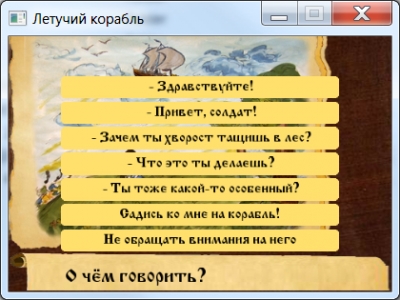
–¢–µ—Å—Ç–æ–≤–∞—è –¥–µ–º–∫–∞ –∏–Ω—Ç–µ—Ä—Ñ–µ–π—Å–∞ –Ω–µ–±–æ–ª—å—à–∞—è.
–ê–≤—Ç–æ—Ä AnnTenna–í –æ–±—â–µ–º, —Å–¥–µ–ª–∞–ª–∞ –¥–µ–º–∫—É –¥–ª—è –∞–Ω–¥—Ä–æ–∏–¥-–≤–µ—Ä—Å–∏–∏, –≤—Å–µ –µ—â–µ –Ω–µ–æ—Ç–ø–æ—Ä—Ç–∏—Ä–æ–≤–∞–Ω–Ω–æ–≥–æ –ø—Ä–æ–µ–∫—Ç–∞, –Ω–æ —Å –Ω–µ–∫–æ—Ç–æ—Ä—ã–º–∏ –∏–∑–º–µ–Ω–µ–Ω–∏—è–º–∏ –∏–Ω—Ç–µ—Ä—Ñ–µ–π—Å–∞.

–°–ø–∏—Å–æ–∫ –∏–∑–º–µ–Ω–µ–Ω–∏–π:
- –∏–∑–º–µ–Ω–∏–ª—Å—è —Ä–∞–∑–º–µ—Ä —ç–∫—Ä–∞–Ω–∞: 320 –Ω–∞ 480
- —Ç–µ–∫—Å—Ç–æ–≤—ã–π –±–ª–æ–∫ –≤–Ω–∏–∑—É —Å—Ç–∞–ª –ø–æ —à–∏—Ä–∏–Ω–µ –Ω–∞ –≤—Å—é —à–∏—Ä–∏–Ω—É, —Ç.–∫. —à—Ä–∏—Ñ—Ç —Å—Ç–∞–ª –∫—Ä—É–ø–Ω–µ–µ –æ—Ç–Ω–æ—Å–∏—Ç–µ–ª—å–Ω–æ –∏–∑–æ–±—Ä–∞–∂–µ–Ω–∏—è
- –∫–∞—Ä—Ç–∏–Ω–∫–∏ —Å –∏–∑–æ–±—Ä–∞–∂–µ–Ω–∏–µ–º –ø–µ—Ä—Å–æ–Ω–∞–∂–µ–π —Å–º–µ—Å—Ç–∏–ª–∏—Å—å —á—É—Ç—å –≤–≤–µ—Ä—Ö –∏–∑-–∑–∞ —É–¥–ª–∏–Ω–µ–Ω–∏—è —Ç–µ–∫—Å—Ç–æ–≤–æ–π –ø–∞–Ω–µ–ª–∏
- –≤–∞—Ä–∏–∞–Ω—Ç—ã –æ—Ç–≤–µ—Ç–∞ —Å—Ç–∞–ª–∏ –Ω–∞—Ö–æ–¥–∏—Ç—å—Å—è –ø–æ —Ü–µ–Ω—Ç—Ä—É, –∏–Ω–∞—á–µ –æ–Ω–∏ –ø–µ—Ä–µ–∫—Ä—ã–≤–∞—é—Ç —Ç–µ–∫—Å—Ç –∏–Ω–æ–≥–¥–∞. –ò —ç—Ç–æ –µ—â–µ –Ω–µ –≤—Å—ë!
–ö–æ—Ç–∏—â–µ - –∫—Ä–∞—Å–æ—Ç–∏—â–µ –∏–ª–∏ –ß—É–¥–µ—Å–∞ –ø—Ä–æ–≥—Ä–∞–º–º–∏—Ä–æ–≤–∞–Ω–∏—è.
–ê–≤—Ç–æ—Ä AnnTenna–ö–æ—Ç—ë–Ω–æ—á–∫–∞ –Ω–µ —Ö–æ—Ç–∏—Ç–µ? –í—ã —Ç–æ–ª—å–∫–æ –ø–æ—Å–º–æ—Ç—Ä–∏—Ç–µ, –∫–∞–∫–∞—è –ø—Ä–µ–ª–µ—Å—Ç—å! –ù—É, –ø–æ–∫–∞ –æ–Ω –µ—â–µ –º–∞–ª–µ–Ω—å–∫–∏–π, –Ω–æ –∫–æ–≥–¥–∞ –≤—ã—Ä–∞—Å—Ç–µ—Ç, —Å—Ç–∞–Ω–µ—Ç –Ω–∞–¥–µ–∂–Ω—ã–º –∫—Ä—ã—Å–æ–ª–æ–≤–æ–º - —ç—Ç–æ —è –≤–∞–º –≥–∞—Ä–∞–Ω—Ç–∏—Ä—É—é! –ù—É —Ç–∞–∫ —á—Ç–æ, –±–µ—Ä–µ–º? –î–∞—Ä–æ–º –æ—Ç–¥–∞—é!

–ü–æ —Å–æ–≤–µ—Ç–∞–º —Ç–æ–≤–∞—Ä–∏—â–µ–π —Å –ì–∞–º–∏–Ω–∞ —Ä–µ—à–∏–ª–∞ –ø–æ–∏–≥—Ä–∞—Ç—å—Å—è —Å–æ —Ü–≤–µ—Ç–∞–º–∏ –∏ –ø–æ—ç–∫—Å–ø–µ—Ä–∏–º–µ–Ω—Ç–∏—Ä–æ–≤–∞—Ç—å —Å —Ä–∞–∑–Ω—ã–º–∏ —Ü–≤–µ—Ç–æ–≤—ã–º–∏ –≥–∞–º–º–∞–º–∏. –ñ–∞–ª–∫–æ, —á—Ç–æ —ç—Ç–æ –¥–µ–ª–∞–µ—Ç—Å—è –¥–æ–≤–æ–ª—å–Ω–æ –Ω–µ—É–¥–æ–±–Ω–æ –∏–∑ –∑–∞ –≥—Ä–∞–¥–∏–µ–Ω—Ç–æ–≤, –≤–µ–¥—å –µ—Å–ª–∏ –±—ã –Ω–µ –≥—Ä–∞–¥–∏–µ–Ω—Ç—ã, —Ç–æ –º–æ–∂–Ω–æ –±—ã–ª–æ –±—ã —Å–ø–æ–∫–æ–π–Ω–æ –∑–∞–º–µ–Ω—è—Ç—å —Ü–≤–µ—Ç–∞ —Å –ø–æ–º–æ—â—å—é –∞–≤—Ç–æ–∑–∞–º–µ–Ω—ã.