–í–∏–¥–µ–æ—É—Ä–æ–∫ - –∫–∞–∫ –¥–æ–±–∞–≤–∏—Ç—å –±–æ–ª—å—à–∏–µ —Å–ø—Ä–∞–π—Ç—ã –≤ RPG Maker
–Ý–µ—à–µ–Ω–∞ –ø—Ä–æ–±–ª–µ–º–∞ —Å –º–∞—Å—à—Ç–∞–±–∏—Ä–æ–≤–∞–Ω–∏–µ–º —Å–ø—Ä–∞–π—Ç–æ–≤ –≤ RPG Maker MZ.
–¢–µ–ø–µ—Ä—å –Ω–∏–∫–∞–∫–∏—Ö –ø—Ä–æ–±–ª–µ–º —Å –ª–∏–Ω–∏—è–º–∏ –Ω–∞–¥ –≥–æ–ª–æ–≤–∞–º–∏ –ø–µ—Ä—Å–æ–Ω–∞–∂–µ–π - –æ–± —ç—Ç–æ–º –¥–æ—Å–∞–¥–Ω–æ–º –±–∞–≥–µ —è –ø–∏—Å–∞–ª–∞ –Ω–µ–¥–∞–≤–Ω–æ. –¢–µ–ø–µ—Ä—å –≤—Å—ë –Ω–æ—Ä–º–∞–ª—å–Ω–æ –æ—Ç–æ–±—Ä–∞–∂–∞–µ—Ç—Å—è!
–ü–æ–º–æ–≥ –ø–ª–∞–≥–∏–Ω GRB NoCharSmoothingOnZoom. –ï—Å–ª–∏ —É –∫–æ–≥–æ-–Ω–∏–±—É–¥—å —Ç–æ–∂–µ –≤–æ–∑–Ω–∏–∫–Ω–µ—Ç —Ç–∞–∫–∞—è –ø—Ä–æ–±–ª–µ–º–∞ - –∑–∞—Ö–æ–¥–∏—Ç–µ –Ω–∞ —Å–∞–π—Ç –∫–æ–º–∞–Ω–¥—ã –ì–∞—Ä–±–∞—Ç–∞ –∏ —Ç–æ–∂–µ –º–æ–∂–µ—Ç–µ —Å–∫–∞—á–∞—Ç—å —ç—Ç–æ—Ç –ø–ª–∞–≥–∏–Ω! –¢–∞–º –∂–µ –±–æ–ª–µ–µ –ø–æ–¥—Ä–æ–±–Ω–æ –Ω–∞–ø–∏—Å–∞–Ω–æ –∏ –ø—Ä–æ–∏–ª–ª—é—Å—Ç—Ä–∏—Ä–æ–≤–∞–Ω–æ, –∫–∞–∫ –æ–Ω —Ä–∞–±–æ—Ç–∞–µ—Ç.
–ö–∞–∫ –¥–µ–ª–∞—Ç—å —Å–±–æ—Ä–∫—É –Ω–∞ RPG Maker MV –¥–ª—è –±—Ä–∞—É–∑–µ—Ä–∞?
|
–ù–∞ —Å–∞–º–æ–º –¥–µ–ª–µ –æ–∫–∞–∑–∞–ª–æ—Å—å, —á—Ç–æ –¥–µ–ª–∞–µ—Ç—Å—è —ç—Ç–æ –¥–æ–≤–æ–ª—å–Ω–æ –ø—Ä–æ—Å—Ç–æ. –ü–æ –≥–æ—Ä—è—á–∏–º —Å–ª–µ–¥–∞–º —Ä–µ—à–∏–ª–∞ –Ω–∞–ø–∏—Å–∞—Ç—å —Ç—É—Ç–æ—Ä–∏–∞–ª. 1) –í –º–µ–Ω—é –≤—ã–±–∏—Ä–∞–µ–º —Å–æ–∑–¥–∞–Ω–∏–µ —Å–±–æ—Ä–∫–∏ –¥–ª—è –≤–∏–Ω–¥–æ–≤—Å, –≤—ã–±–∏—Ä–∞–µ–º –ø–∞–ø–∫—É –Ω–∞ —Å–≤–æ–µ —É—Å–º–æ—Ç—Ä–µ–Ω–∏–µ, –∫—É–¥–∞ –±—É–¥–µ—Ç –∏–¥—Ç–∏ —ç–∫—Å–ø–æ—Ä—Ç |
 |
<iframe width="816" height="624" src="/–ø—É—Ç—å –∫ –ø–∞–ø–∫–µ www" align="top" frameborder="0"></iframe>
–ü–æ–ª—É—á–∏–ª–æ—Å—å –Ω–∞—Å—Ç—Ä–æ–∏—Ç—å Essence XWnd Shell –¥–ª—è "–õ–æ–î"!
| –¢–µ–ø–µ—Ä—å –∏ –î—Ä—è–Ω—å–∫—É –º–æ–∂–Ω–æ –±—É–¥–µ—Ç –∑–∞–ø—É—Å–∫–∞—Ç—å –≤ –ª—é–±–æ–º —Ä–∞–∑–º–µ—Ä–µ –æ–∫–Ω–∞ –Ω–∞ –≤–∞—à –≤—ã–±–æ—Ä. –°—Ç–∞—Ç–∏–∫—É —É–¥–∞–ª–æ—Å—å —É–ª—É—á—à–∏—Ç—å Essence XWnd Shell, –ø—Ä–æ –∫–æ—Ç–æ—Ä—ã–π —è –ø–∏—Å–∞–ª–∞ –Ω–µ–¥–∞–≤–Ω–æ: —Ç–µ–ø–µ—Ä—å –æ–Ω —Å–æ–≤–º–µ—Å—Ç–∏–º –∏ —Å RPG Maker 2003! |  |
–Ý–∞–∑–º–µ—Ä –∏–º–µ–µ—Ç –∑–Ω–∞—á–µ–Ω–∏–µ.
–û—á–µ–Ω—å —É–¥–∏–≤–∏—Ç–µ–ª—å–Ω–æ, –ø–æ—á–µ–º—É –≤ RPG Maker –ø–æ —É–º–æ–ª—á–∞–Ω–∏—é —Ç–∞–∫–æ–π –º–µ–ª–∫–∏–π —ç–∫—Ä–∞–Ω, –ø—Ä–∏ —Ç–æ–º, —á—Ç–æ –≤—Å–µ–≥–æ –æ–¥–Ω–æ–π —Å—Ç—Ä–æ—á–∫–æ–π –º–æ–∂–Ω–æ —Å–¥–µ–ª–∞—Ç—å –µ–≥–æ —á—É—Ç—å –±–æ–ª—å—à–µ (640 –Ω–∞ 480). –í –æ–±—â–µ–º, –µ—Å–ª–∏ —É–∂ –∏–Ω—Å—Ç—Ä—É–º–µ–Ω—Ç –ø–æ–∑–≤–æ–ª—è–µ—Ç, –ø–æ—á–µ–º—É –± –Ω–µ —É–ª—É—á—à–∏—Ç—å? –°–¥–µ–ª–∞–ª–∞ –ø–æ–±–æ–ª—å—à–µ.
![]()
–í —Å–≤—è–∑–∏ —Å —ç—Ç–∏–º –Ω–µ—Å–∫–æ–ª—å–∫–æ –∏–∑–º–µ–Ω–∏–ª—Å—è –≤–∏–¥ –∏–≥—Ä—ã, —Å—Ç–∞–ª–æ –≤–ª–µ–∑–∞—Ç—å –±–æ–ª—å—à–µ –∏–≥—Ä–æ–≤–æ–≥–æ –ø–æ–ª—è - –Ω–∞ –ª–µ–≥–∫–æ–º —É—Ä–æ–≤–Ω–µ —Å–ª–æ–∂–Ω–æ—Å—Ç–∏ –∏–≥—Ä–æ–≤–æ–µ –ø–æ–ª–µ –≤–∏–¥–Ω–æ —Ü–µ–ª–∏–∫–æ–º.
–ü—Ä–æ–¥–æ–ª–∂–∞—é –¥–æ—Ä–∞–±–∞—Ç—ã–≤–∞—Ç—å –ø—Ä–æ—Ç–æ—Ç–∏–ø.
- –¢–µ–ø–µ—Ä—å –≤–æ–¥–∞ –ø—Ä–∏–±—ã–≤–∞–µ—Ç –æ—Ç —Ç–∞—è–Ω–∏—è –ª—å–¥–∏–Ω. –ü—Ä–∏ —ç—Ç–æ–º –ª—å–¥–∏–Ω—ã —Ç–∞—é—Ç –ø–æ—Å—Ç–µ–ø–µ–Ω–Ω–æ –º–µ–Ω—è—è –ø—Ä–æ–∑—Ä–∞—á–Ω–æ—Å—Ç—å.
- –í–≤–µ–¥–µ–Ω —Å—á–µ—Ç—á–∏–∫ –ª—å–¥–∏–Ω, –ø—Ä–∏ –∫–∞–∂–¥–æ–º –ø–æ—è–≤–ª–µ–Ω–∏–∏ –Ω–æ–≤–æ–π –æ–Ω —É–±–∞–≤–ª—è–µ—Ç—Å—è, –∫–æ–≥–¥–∞ –≤—Å–µ –ª—å–¥–∏–Ω—ã –±—É–¥—É—Ç —Ä–∞–∑–º–µ—â–µ–Ω—ã, –Ω—É–∂–Ω–æ —Å–¥–µ–ª–∞—Ç—å –Ω–∞–¥–ø–∏—Å—å, —á—Ç–æ —É—Ä–æ–≤–µ–Ω—å –ø—Ä–æ–π–¥–µ–Ω
- –¢–µ–ø–µ—Ä—å –ª—å–¥–∏–Ω—ã –ø–æ—è–≤–ª—è—é—Ç—Å—è –Ω–µ –≤ –≤–µ—Ä—Ö–Ω–µ–º –ª–µ–≤–æ–º —É–≥–ª—É, –∞ —Å–ø–∞–≤–Ω—è—Ç—Å—è —Å–Ω–∏–∑—É —ç–∫—Ä–∞–Ω–∞ —Å–∞–º–∏ —á–µ—Ä–µ–∑ –æ–ø—Ä–µ–¥–µ–ª–µ–Ω–Ω—ã–π –ø—Ä–æ–º–µ–∂—É—Ç–æ–∫ –≤—Ä–µ–º–µ–Ω–∏, –Ω–æ –º–æ–∂–Ω–æ –∏ —Å–∞–º–æ—Å—Ç–æ—è—Ç–µ–ª—å–Ω–æ –¥–æ–±–∞–≤–ª—è—Ç—å, –∫–∞–∫ —Ä–∞–Ω—å—à–µ
- –Ý–µ—à–∏–ª–∞ –ø—Ä–æ–±–ª–µ–º—É —Å–æ —Å–ª–æ—è–º–∏, —Ç–µ–ø–µ—Ä—å –¥–æ–±–∞–≤–ª—è—é –µ—â–µ —Å–ª–æ–∏ –∏ –æ–±—ä–µ–∫—Ç—ã –Ω–∞ –Ω–∏—Ö, –¥–µ–ª–æ –Ω–µ–±—ã—Å—Ç—Ä–æ–µ, –ø–æ—Ç–æ–º—É —á—Ç–æ –ø—Ä–∏—à–ª–∞ –∫ –≤—ã–≤–æ–¥—É, —á—Ç–æ —Å—É—à–∞ –±—É–¥–µ—Ç –Ω–µ—Å–∫–æ–ª—å–∫–∏—Ö –≤–∏–¥–æ–≤ –≤ –≥—Ä–∞—Ñ–∏—á–µ—Å–∫–æ–º –ø–ª–∞–Ω–µ, –∏ –¥–ª—è –∫–∞–∂–¥–æ–≥–æ –≤–∏–¥–∞ –Ω—É–∂–Ω–æ –≤ —Å–∫—Ä–∏–ø—Ç–µ –æ—Ç–¥–µ–ª—å–Ω–æ –ø—Ä–æ–ø–∏—Å—ã–≤–∞—Ç—å –ø–æ–≤–µ–¥–µ–Ω–∏–µ
- –í—Ä–æ–¥–µ –æ–ø—Ä–µ–¥–µ–ª–∏–ª–∞—Å—å —Å —Ä–∞–∑–º–µ—Ä–æ–º —ç–∫—Ä–∞–Ω–∞ –¥–ª—è –∏–≥—Ä—ã: 1280 –Ω–∞ 720
- –ú–∞–ª–µ–Ω—å–∫–æ –ø–æ–¥—Ä–µ–¥–∞–∫—Ç–∏—Ä–æ–≤–∞–ª–∞ –≥—Ä–∞—Ñ–∏–∫—É, —Ö–æ—Ç—è –æ–Ω–∞ –æ–ø—è—Ç—å –∂–µ —Ç–µ—Å—Ç–æ–≤–∞—è –∏ –≤ —Ç–∞–∫–æ–º –≤–∏–¥–µ, –ø—Ä–æ—Å—Ç–æ —á—Ç–æ–±—ã –±—ã–ª–æ –ø—Ä–æ—â–µ –æ—Ä–∏–µ–Ω—Ç–∏—Ä–æ–≤–∞—Ç—å—Å—è, –≥–¥–µ –ª—å–¥–∏–Ω—ã, –∞ –≥–¥–µ —Å—É—à–∞ –∏–∑ —ç—Ç–∏—Ö –∫–≤–∞–¥—Ä–∞—Ç–∏–∫–æ–≤.

–¢–∞–∫–∞—è –º–∞–ª–µ–Ω—å–∫–∞—è –∫–∞—Ä—Ç–∏–Ω–æ—á–∫–∞, –∞ —Å–∫–æ–ª—å–∫–æ –≤—Ä–µ–º–µ–Ω–∏!

–≠—Ç–æ –Ω–µ–±–æ–ª—å—à–∞—è –∏—Å—Ç–æ—Ä–∏—è –æ —Ç–æ–º, –∫–∞–∫ —Å–æ–∑–¥–∞–≤–∞–ª–∞—Å—å —É–Ω–∏–∫–∞–ª—å–Ω–∞—è –∏ –∫—Ä–∞—Å–∏–≤–∞—è –∏–∫–æ–Ω–∫–∞ –¥–ª—è –∞–Ω–¥—Ä–æ–∏–¥-–≤–µ—Ä—Å–∏–∏ "–õ–µ—Ç—É—á–µ–≥–æ –∫–æ—Ä–∞–±–ª—è" –≤ —Å—Ç–∏–ª–µ –∫–ª–∞—Å—Å–∏—á–µ—Å–∫–∏—Ö –∏–∫–æ–Ω–æ–∫ iOS. –í–æ–∑–º–æ–∂–Ω–æ, –æ–Ω–∞ –ø–æ–∫–∞–∂–µ—Ç—Å—è –≤–∞–º –∏–Ω—Ç–µ—Ä–µ—Å–Ω–æ–π, –ø–æ—Ç–æ–º—É –∫–∞–∫ —Å–æ–∑–¥–∞—Ç—å –∫–∞—á–µ—Å—Ç–≤–µ–Ω–Ω—É—é –∏ –∫—Ä–∞—Å–∏–≤—É—é –∏–∫–æ–Ω–∫—É –¥–ª—è –ø—Ä–∏–≤–ª–µ—á–µ–Ω–∏—è –≤–Ω–∏–º–∞–Ω–∏—è –ø–æ–ª—å–∑–æ–≤–∞—Ç–µ–ª–µ–π –Ω–µ —Ç–∞–∫-—Ç–æ –ø—Ä–æ—Å—Ç–æ. –° —Ä–∞–∑–ª–∏—á–Ω—ã–º–∏ —Ç–µ—Ö–Ω–∏—á–µ—Å–∫–∏–º–∏ –∞—Å–ø–µ–∫—Ç–∞–º–∏ —Å–æ–∑–¥–∞–Ω–∏—è —Ç–∞–∫–æ–π –∫—Ä–∞—Å–æ—Ç—ã —è —Å—Ç–æ–ª–∫–Ω—É–ª—Å—è —Å–µ–≥–æ–¥–Ω—è.
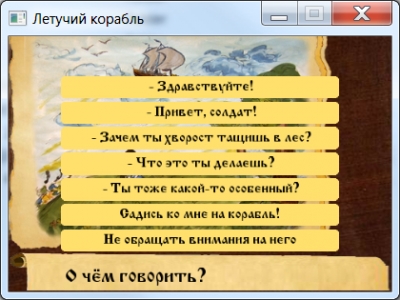
–¢–µ—Å—Ç–æ–≤–∞—è –¥–µ–º–∫–∞ –∏–Ω—Ç–µ—Ä—Ñ–µ–π—Å–∞ –Ω–µ–±–æ–ª—å—à–∞—è.
–í –æ–±—â–µ–º, —Å–¥–µ–ª–∞–ª–∞ –¥–µ–º–∫—É –¥–ª—è –∞–Ω–¥—Ä–æ–∏–¥-–≤–µ—Ä—Å–∏–∏, –≤—Å–µ –µ—â–µ –Ω–µ–æ—Ç–ø–æ—Ä—Ç–∏—Ä–æ–≤–∞–Ω–Ω–æ–≥–æ –ø—Ä–æ–µ–∫—Ç–∞, –Ω–æ —Å –Ω–µ–∫–æ—Ç–æ—Ä—ã–º–∏ –∏–∑–º–µ–Ω–µ–Ω–∏—è–º–∏ –∏–Ω—Ç–µ—Ä—Ñ–µ–π—Å–∞.

–°–ø–∏—Å–æ–∫ –∏–∑–º–µ–Ω–µ–Ω–∏–π:
- –∏–∑–º–µ–Ω–∏–ª—Å—è —Ä–∞–∑–º–µ—Ä —ç–∫—Ä–∞–Ω–∞: 320 –Ω–∞ 480
- —Ç–µ–∫—Å—Ç–æ–≤—ã–π –±–ª–æ–∫ –≤–Ω–∏–∑—É —Å—Ç–∞–ª –ø–æ —à–∏—Ä–∏–Ω–µ –Ω–∞ –≤—Å—é —à–∏—Ä–∏–Ω—É, —Ç.–∫. —à—Ä–∏—Ñ—Ç —Å—Ç–∞–ª –∫—Ä—É–ø–Ω–µ–µ –æ—Ç–Ω–æ—Å–∏—Ç–µ–ª—å–Ω–æ –∏–∑–æ–±—Ä–∞–∂–µ–Ω–∏—è
- –∫–∞—Ä—Ç–∏–Ω–∫–∏ —Å –∏–∑–æ–±—Ä–∞–∂–µ–Ω–∏–µ–º –ø–µ—Ä—Å–æ–Ω–∞–∂–µ–π —Å–º–µ—Å—Ç–∏–ª–∏—Å—å —á—É—Ç—å –≤–≤–µ—Ä—Ö –∏–∑-–∑–∞ —É–¥–ª–∏–Ω–µ–Ω–∏—è —Ç–µ–∫—Å—Ç–æ–≤–æ–π –ø–∞–Ω–µ–ª–∏
- –≤–∞—Ä–∏–∞–Ω—Ç—ã –æ—Ç–≤–µ—Ç–∞ —Å—Ç–∞–ª–∏ –Ω–∞—Ö–æ–¥–∏—Ç—å—Å—è –ø–æ —Ü–µ–Ω—Ç—Ä—É, –∏–Ω–∞—á–µ –æ–Ω–∏ –ø–µ—Ä–µ–∫—Ä—ã–≤–∞—é—Ç —Ç–µ–∫—Å—Ç –∏–Ω–æ–≥–¥–∞. –ò —ç—Ç–æ –µ—â–µ –Ω–µ –≤—Å—ë!
–ú–µ–ª–∫–∏–µ –º–µ–ª–æ—á–∏.
–ü—Ä–æ–µ–∫—Ç "–ö–æ—Ç—ë–Ω–æ–∫" –ø–æ —É—à–∏ –ø–æ–≥—Ä—è–∑ –≤–æ –≤—Å—è–∫–æ–≥–æ —Ä–æ–¥–∞ –º–µ–ª–æ—á–∞—Ö.
–ü—Ä–æ–≥—Ä–µ—Å—Å —Å–µ–π—á–∞—Å –¥–æ–≤–æ–ª—å–Ω–æ –º–µ–ª–∫–∏–π, –Ω–æ –æ—â—É—Ç–∏–º—ã–π:
- –ø–æ–ø—Ä–∞–≤–∏–ª–∏—Å—å –Ω–µ–∫–æ—Ç–æ—Ä—ã–µ –≥—Ä–∞—Ñ–∏—á–µ—Å–∫–∏–µ –Ω–µ—Ç–æ—á–Ω–æ—Å—Ç–∏
- –ø–æ–ø—Ä–∞–≤–∏–ª–∏—Å—å –Ω–µ–∫–æ—Ç–æ—Ä—ã–µ –æ—Ä—Ñ–æ–≥—Ä–∞—Ñ–∏—á–µ—Å–∫–∏–µ, –ø—É–Ω–∫—Ç—É–∞—Ü–∏–æ–Ω–Ω—ã–µ –∏ –ª–µ–∫—Å–∏—á–µ—Å–∫–∏–µ –æ—à–∏–±–∫–∏
- –∏–∑ —Ç–µ–∫—Å—Ç–∞ —É–±—Ä–∞–Ω—ã —Å–∏–º–≤–æ–ª—ã, –∫–æ—Ç–æ—Ä—ã–µ –Ω–µ –≤–æ—Å–ø—Ä–∏–Ω–∏–º–∞—é—Ç—Å—è –Ω–æ–≤—ã–º —à—Ä–∏—Ñ—Ç–æ–º (EraserCyr)
- –ø–µ—Ä–µ—Ö–æ–¥—ã –º–µ–∂–¥—É —Å—Ü–µ–Ω–∞–º–∏ —Ç–µ–ø–µ—Ä—å —Å—Ç–∞–ª–∏ –ø–ª–∞–≤–Ω—ã–º–∏, –∫–∞–∫ –∏ —Å–æ–≤–µ—Ç–æ–≤–∞–ª–∏ –Ω–∞ —Ñ–æ—Ä—É–º–µ
- –≤ –º–µ–Ω—é —Ä–µ–≥—É–ª–∏—Ä–æ–≤–∞–Ω–∏—è –ø–∞—Ä–∞–º–µ—Ç—Ä–æ–≤ –¥–æ–±–∞–≤–∏–ª–∞—Å—å –∫–æ—à–∞—á—å—è –ª–∞–ø–∫–∞ –¥–ª—è –∫—Ä–∞—Å–æ—Ç—ã
- –æ—Ñ–æ—Ä–º–∏–ª–∏—Å—å –ø—Ä–µ–¥–≤–∞—Ä–∏—Ç–µ–ª—å–Ω—ã–µ —Ç–∏—Ç—Ä—ã
- –≤ –ø—Ä–æ—Ü–µ—Å—Å–µ –≤—Å–µ–≥–æ —ç—Ç–æ–≥–æ –Ω–∞–π–¥–µ–Ω—ã –µ—â–µ —Ä–∞–∑–Ω–æ–æ–±—Ä–∞–∑–Ω—ã–µ –±–∞–≥–∏, –≤ —Ç–æ–º —á–∏—Å–ª–µ –∏ —Å–µ—Ä—å–µ–∑–Ω—ã–µ - –Ω–µ–∫–æ—Ç–æ—Ä—ã–µ –ø—Ä–∞–≤–∏—Ç—å –ø–æ–∫–∞ —Ç–æ–ª—å–∫–æ –ø—Ä–µ–¥—Å—Ç–æ–∏—Ç
- –∏ —Å–∞–º–∞—è –≥–ª–∞–≤–Ω–∞—è –º–µ–ª–æ—á—å: —Å–æ–∫—Ä–∞—Ç–∏–ª—Å—è —Ä–∞–∑–º–µ—Ä –≥—Ä–∞—Ñ–∏—á–µ—Å–∫–∏—Ö –∏ –∑–≤—É–∫–æ–≤—ã—Ö —Ñ–∞–π–ª–æ–≤ –±–æ–ª–µ–µ, —á–µ–º –≤ 2 —Ä–∞–∑–∞! –í–æ–∑–º–æ–∂–Ω–æ, —Ñ–∏–Ω–∞–ª—å–Ω–∞—è –≤–µ—Ä—Å–∏—è –±—É–¥–µ—Ç –≤–µ—Å–∏—Ç—å –¥–∞–∂–µ –º–µ–Ω—å—à–µ, —á–µ–º –¥–µ–º–∫–∞!