–ù–∞ —Å–∞–π—Ç–µ –ø—Ä–æ–∏–∑–æ—à–ª–∏ –Ω–µ–±–æ–ª—å—à–∏–µ –∫–æ—Å–º–µ—Ç–∏—á–µ—Å–∫–∏–µ –∏–∑–º–µ–Ω–µ–Ω–∏—è.
–ù–∞ —Å–∞–π—Ç–µ –ø—Ä–æ–∏–∑–æ—à–ª–∏ –Ω–µ–±–æ–ª—å—à–∏–µ –∫–æ—Å–º–µ—Ç–∏—á–µ—Å–∫–∏–µ –∏–∑–º–µ–Ω–µ–Ω–∏—è. 1) –£–±—Ä–∞–ª–∞ –æ–ø—Ä–æ—Å "–ö–∞–∫ –≤–∞–º —Å–∞–π—Ç?", –≤–º–µ—Å—Ç–æ –Ω–µ–≥–æ –≤–æ–ø—Ä–æ—Å –æ —Ç–æ–º, –∫–∞–∫–∏–µ –∏–≥—Ä—ã –≤—ã –±—ã —Ö–æ—Ç–µ–ª–∏ –≤–∏–¥–µ—Ç—å, –ø–µ—Ä–µ–º–µ—Å—Ç–∏–ª—Å—è –Ω–∞ –≥–ª–∞–≤–Ω—É—é —Å —Ä–∞–∑–¥–µ–ª–∞ "–ò–≥—Ä—ã". –•–æ—Ç–µ–ª–æ—Å—å –±—ã –ø–æ–±–æ–ª—å—à–µ —Å–æ–±—Ä–∞—Ç—å –≥–æ–ª–æ—Å–æ–≤ –ø–æ —ç—Ç–æ–º—É –æ–ø—Ä–æ—Å—É, –ø–æ—Ç–æ–º—É —á—Ç–æ –Ω–µ –∑–∞ –≥–æ—Ä–∞–º–∏, –Ω–∞–¥–µ—é—Å—å, —É–∂–µ –≤—ã–ø—É—Å–∫ "–ö–æ—Ç—ë–Ω–∫–∞", –∏ –Ω—É–∂–Ω–æ —á–µ—Ç–∫–æ –≤—ã–±—Ä–∞—Ç—å, –∫—É–¥–∞ –¥–∞–ª—å—à–µ –¥–µ—Ä–∂–∞—Ç—å –∫—É—Ä—Å.
–í–∫–ª—é—á–∞–µ–º-–≤—ã–∫–ª—é—á–∞–µ–º –∑–≤—É–∫ –∏ —Ä–∞—Å—Å–º–∞—Ç—Ä–∏–≤–∞–µ–º –µ–≥–æ —Å–≤–æ–π—Å—Ç–≤–∞.
–ê–≤—Ç–æ—Ä AnnTenna–Ý–∞–∑—Ä–∞–±–æ—Ç–∫–∞ –ø—Ä–æ–¥–æ–ª–∂–∞–µ—Ç—Å—è. –í –æ—Å–Ω–æ–≤–Ω–æ–º —Å–µ–π—á–∞—Å –∑–∞–Ω–∏–º–∞–µ–º—Å—è —Ç–µ—Ö–Ω–∏—á–µ—Å–∫–∏–º–∏ –≤–µ—â–∞–º–∏ - –∞–ª–≥–æ—Ä–∏—Ç–º –¥–≤–∏–∂–µ–Ω–∏—è –∫–æ—Ç—ë–Ω–∫–∞ –ø–µ—Ä–µ–ø–∏—Å—ã–≤–∞–µ—Ç—Å—è –ø–æ–ª–Ω–æ—Å—Ç—å—é, –∞ —Ç–∞–∫–∂–µ –¥–æ–±–∞–≤–ª—è—é—Ç—Å—è –≤—Å—è–∫–∏–µ –¥–æ–ø–æ–ª–Ω–∏—Ç–µ–ª—å–Ω—ã–µ —ç–ª–µ–º–µ–Ω—Ç—ã –∏–Ω—Ç–µ—Ä—Ñ–µ–π—Å–∞. –í–æ—Ç –∫–Ω–æ–ø–∫–∞, –≤–∫–ª—é—á–∞—é—â–∞—è-–≤—ã–∫–ª—é—á–∞—é—â–∞—è –∑–≤—É–∫, –Ω–∞–ø—Ä–∏–º–µ—Ä. –ö –ø—Ä–æ–µ–∫—Ç—É –ø—Ä–∏—Å–æ–µ–¥–∏–Ω–∏–ª—Å—è –µ—â–µ –æ–¥–∏–Ω –ø—Ä–æ–≥—Ä–∞–º–º–∏—Å—Ç –ø–æ –∏–º–µ–Ω–∏ –ú–∞–∫—Å! –î–µ–ª–∞ –ø–æ—à–ª–∏ –∑–Ω–∞—á–∏—Ç–µ–ª—å–Ω–æ –±—ã—Å—Ç—Ä–µ–µ, –¥–∞ –∏ –Ω–∞—Å—Ç—Ä–æ–µ–Ω–∏–µ —É–ª—É—á—à–∏–ª–æ—Å—å, –º–æ—Ç–∏–≤–∞—Ü–∏—è –≤—ã—Ä–æ—Å–ª–∞! –ë–ª–∞–≥–æ–¥–∞—Ä—è –µ–º—É —è, —Å–æ–±—Å—Ç–≤–µ–Ω–Ω–æ, –∏ –ø–∏—à—É —ç—Ç–æ—Ç –∫–∞–∫ –±—ã —É—Ä–æ–∫ –∏–ª–∏ —ç–∫—Å–∫—É—Ä—Å.
–°–µ–≥–æ–¥–Ω—è —è –ø–æ–∫–∞–∂—É, –∫–∞–∫ –ø—Ä–æ—Å—Ç–æ –º–æ–∂–Ω–æ –≤–∫–ª—é—á–∏—Ç—å-–≤—ã–∫–ª—é—á–∏—Ç—å –∑–≤—É–∫ –≤–æ –≤—Å–µ–º —Ä–æ–ª–∏–∫–µ –≤—Å–µ–≥–æ –æ–¥–Ω–æ–π –∫–Ω–æ–ø–∫–æ–π –≤ AS3:
–¢–µ—Å—Ç: –≥–¥–µ –≤—ã –∂–∏–≤—ë—Ç–µ –Ω–∞ –ø–ª–∞–Ω–µ—Ç–µ –≠–∑–∑–∑?
–ê–≤—Ç–æ—Ä AnnTenna–≠—Ç–æ—Ç —Ç–µ—Å—Ç –±—ã–ª –Ω–∞–ø–∏—Å–∞–Ω –ø–æ –º–∏—Ä—É –∏–≥—Ä—ã "–õ–µ–≥–µ–Ω–¥–∞ –æ –î—Ä—è–Ω—å–∫–µ", –Ω–æ –∑–Ω–∞–Ω–∏—è –∏–≥—Ä—ã –Ω–µ —Ç—Ä–µ–±—É–µ—Ç, –≤ –æ—Ç–ª–∏—á–∏–∏ –æ—Ç –≤–∏–∫—Ç–æ—Ä–∏–Ω—ã. –ü–æ —Ä–µ–∑—É–ª—å—Ç–∞—Ç–∞–º —ç—Ç–æ–≥–æ –∑–∞–±–∞–≤–Ω–æ–≥–æ —Ç–µ—Å—Ç–∞ –≤—ã —É–∑–Ω–∞–µ—Ç–µ, –≥–¥–µ –≤—ã –∂–∏–≤—ë—Ç–µ –≤ —Ç–æ–º –º–∏—Ä–µ –Ω–∞ –ø–ª–∞–Ω–µ—Ç–µ –≠–∑–∑–∑. –í—Å–µ–≥–æ –≤ —Ç–µ—Å—Ç–µ 8 –≤–æ–ø—Ä–æ—Å–æ–≤ –∏ 9 —Ä–µ–∑—É–ª—å—Ç–∞—Ç–æ–≤ –Ω–∞—Å–µ–ª–µ–Ω–Ω—ã—Ö –ø—É–Ω–∫—Ç–æ–≤. –ü—Ä–∏ —ç—Ç–æ–º —Å—Ç–∞—Ä–∞–ª–∞—Å—å –Ω–µ —Å–ø–æ–π–ª–µ—Ä–∏—Ç—å, –æ—Å–Ω–æ–≤–Ω—ã–µ —Å–µ–∫—Ä–µ—Ç—ã –∏ —Å—é–∂–µ—Ç –∏–≥—Ä—ã –≤ —Ç–µ—Å—Ç–µ –≤–æ–æ–±—â–µ –Ω–∏–∫–∞–∫ –Ω–µ —Ä–∞—Å–∫—Ä—ã–≤–∞—é—Ç—Å—è.
–í–æ–¥–∞ –Ω–µ —Å—Ç–æ–∏—Ç –Ω–∞ –º–µ—Å—Ç–µ!
–ê–≤—Ç–æ—Ä AnnTenna–ù–∞–∫–æ–Ω–µ—Ü-—Ç–æ –≤–æ–¥–∞ –≤ –∏–≥—Ä–µ –±–æ–ª—å—à–µ –Ω–µ —Å—Ç–æ–∏—Ç –Ω–∞ –º–µ—Å—Ç–µ! –ï—ë —É–¥–∞–ª–æ—Å—å –∞–Ω–∏–º–∏—Ä–æ–≤–∞—Ç—å, –ø—Ä–∏ —Ç–æ–º –≥–æ—Ä–∞–∑–¥–æ –ª—É—á—à–µ, —á–µ–º —è —Å–µ–±–µ —ç—Ç–æ –æ–∂–∏–¥–∞–ª–∞.
–Ý–∞–Ω—å—à–µ –í–∏–Ω—Å –¥–µ–ª–∞–ª –∞–Ω–∏–º–∞—Ü–∏—é –≤–æ–¥—ã, –Ω–æ –Ω–∞ AS2, –∏ –æ–Ω–∞ –Ω–µ —Å—Ç–∞–ª–∞ –≤ –∏–≥—Ä–µ —Ä–∞–±–æ—Ç–∞—Ç—å (—á—Ç–æ –∏ –Ω–µ—É–¥–∏–≤–∏—Ç–µ–ª—å–Ω–æ, –≤–µ–¥—å –æ—Å–Ω–æ–≤–Ω–æ–π –∫–æ–¥ –Ω–∞–ø–∏—Å–∞–Ω –Ω–∞ —Ç—Ä–µ—Ç—å–µ–º). –î–∞ —ç—Ç–æ –∫ –ª—É—á—à–µ–º—É. –•–æ—Ç—è, –¥–æ–ª–≥–æ –ø—Ä–∏—à–ª–æ—Å—å –ø–æ–≤–æ–∑–∏—Ç—å—Å—è –∏ —Ä–∞–∑–±–∏—Ä–∞—Ç—å—Å—è —Å –º–∞—Å–∫–∞–º–∏ –∏ –∑–∞—Ä—É–±–µ–∂–Ω—ã–º–∏ –∏—Å—Ö–æ–¥–Ω–∏–∫–∞–º–∏ (–æ—Ç–µ—á–µ—Å—Ç–≤–µ–Ω–Ω—ã—Ö –∏—Å—Ö–æ–¥–Ω–∏–∫–æ–≤ –≤–æ–¥—ã —è –≤–æ–æ–±—â–µ –Ω–µ –Ω–∞—à–ª–∞). –ó–∞—Ç–æ —Ä–µ–∑—É–ª—å—Ç–∞—Ç–æ–º —è –¥–æ–≤–æ–ª—å–Ω–∞, —Ö–æ—Ç—å –∏ –¥–µ—Ä–≥–∞–µ—Ç—Å—è –º–∞–ª–µ–Ω—å–∫–æ, –Ω—É —ç—Ç–æ –Ω–∏—á–µ–≥–æ —Å—Ç—Ä–∞—à–Ω–æ–≥–æ.
–°–µ–≥–æ–¥–Ω—è –≤—ã–∫–ª–∞–¥—ã–≤–∞—é —Ç—Ä–∏ –∞–Ω–∏–º–∏—Ä–æ–≤–∞–Ω–Ω—ã–µ –ª–æ–∫–∞—Ü–∏–∏. –¢–æ—á–Ω–µ–µ, –¥–≤–µ.
–ö–Ý–ò–õ 2012 —Å—Ç–∞—Ä—Ç–æ–≤–∞–ª.
–ê–≤—Ç–æ—Ä AnnTenna–°—Ç–∞—Ä—Ç–æ–≤–∞–ª –ö–æ–Ω–∫—É—Ä—Å –ò–Ω—Ç–µ—Ä–∞–∫—Ç–∏–≤–Ω–æ–π –õ–∏—Ç–µ—Ä–∞—Ç—É—Ä—ã –ö–Ý–ò–õ 2012 - –æ—Ç–ª–∏—á–Ω–∞—è –≤–æ–∑–º–æ–∂–Ω–æ—Å—Ç—å –ø—Ä–æ—è–≤–∏—Ç—å—Å—è –∏ –ø–æ–∫–∞–∑–∞—Ç—å —Å–µ–±—è –≤ –∫–∞—á–µ—Å—Ç–≤–µ –∞–≤—Ç–æ—Ä–∞ –≤–∏–∑—É–∞–ª—å–Ω–æ–π –Ω–æ–≤–µ–ª–ª—ã, –∫–Ω–∏–≥–∏-–∏–≥—Ä—ã –∏–ª–∏ —Ç–µ–∫—Å—Ç–æ–≤–æ–≥–æ –∫–≤–µ—Å—Ç–∞! –ù–∞ —ç—Ç–æ—Ç —Ä–∞–∑ –ø—Ä–∏–∑–æ–≤–æ–π —Ñ–æ–Ω–¥ –µ—â–µ –±–æ–ª–µ–µ —Ä–∞—Å—à–∏—Ä–µ–Ω–Ω—ã–π, —á–µ–º –≤ –ø—Ä–æ—à–ª—ã–π —Ä–∞–∑. –ü–µ—Ä–≤—ã–µ —Ç—Ä–∏ –º–µ—Å—Ç–∞ –ø–æ–ª—É—á–∞—Ç –Ω–µ —Ç–æ–ª—å–∫–æ —Ü–µ–Ω–Ω—ã–µ –≤–µ—â–µ–≤—ã–µ –ø—Ä–∏–∑—ã, –Ω–æ –µ—â–µ –∏ –¥–µ–Ω–µ–∂–Ω—ã–µ –ø–æ–æ—â—Ä–µ–Ω–∏—è –æ—Ç —Å–ø–æ–Ω—Å–æ—Ä–æ–≤. –ü–æ–¥—Ä–æ–±–Ω–µ–µ –æ–± —ç—Ç–æ–º –º–æ–∂–Ω–æ –ø—Ä–æ—á–∏—Ç–∞—Ç—å –Ω–∞ —Å–∞–π—Ç–µ –¥–∞–Ω–Ω–æ–≥–æ –º–µ—Ä–æ–ø—Ä–∏—è—Ç–∏—è.
–ü–ª–∞–≤–Ω–∞—è –∞–Ω–∏–º–∞—Ü–∏—è –±–∞–±–æ—á–∫–∏ –ø—Ä–∏ –Ω–∞–≤–µ–¥–µ–Ω–∏–∏ –∫—É—Ä—Å–æ—Ä–∞.
–ê–≤—Ç–æ—Ä AnnTenna–ù–∞—á–∞–ª–∞ –¥–µ–ª–∞—Ç—å —Ñ–æ–Ω–æ–≤—É—é –∞–Ω–∏–º–∞—Ü–∏—é –¥–ª—è —Å—Ü–µ–Ω –∏ –ø–µ—Ä—Å–æ–Ω–∞–∂–µ–π. –ù–∞–¥–æ —Å–∫–∞–∑–∞—Ç—å, —á—Ç–æ –∞–Ω–∏–º–∞—Ü–∏—é –¥–ª—è –∂–∏–≤—ã—Ö —Å—É—â–µ—Å—Ç–≤ –∏ –ø–µ—Ä—Å–æ–Ω–∞–∂–µ–π –¥–µ–ª–∞—Ç—å –∫—É–¥–∞ –±–æ–ª–µ–µ –ø—Ä–∏—è—Ç–Ω–µ–π, —á–µ–º –∞–Ω–∏–º–∏—Ä–æ–≤–∞—Ç—å –∫–∞–∫—É—é-—Ç–æ —Ç–∞–º –≤–æ–¥—É, –∫ –ø—Ä–∏–º–µ—Ä—É. –í–æ–¥–∞ —Ç–∞–∫ –∏ –Ω–µ –ø–æ–ª—É—á–∏–ª–∞—Å—å –ø–æ–∫–∞, –Ω–µ—Å–º–æ—Ç—Ä—è –Ω–∞ –Ω–µ–ø–ª–æ—Ö–∏–µ —É—Ä–æ–∫–∏ –≤ —Å–µ—Ç–∏ –Ω–∞ —ç—Ç—É —Ç–µ–º—É. –ó–∞—Ç–æ –ø–æ–ª—É—á–∏–ª–æ—Å—å –∞–Ω–∏–º–∏—Ä–æ–≤–∞—Ç—å –æ–±–ª–∞–∫–∞ –Ω–∞ –Ω–µ–∫–æ—Ç–æ—Ä—ã—Ö —Å—Ü–µ–Ω–∞—Ö, –∞ —Ç–∞–∫–∂–µ –¥–æ–±–∞–≤–∏—Ç—å –∫—Ä–∞—Å–∏–≤—ã–π —ç—Ñ—Ñ–µ–∫—Ç —Å–æ–ª–Ω–µ—á–Ω—ã—Ö –ª—É—á–µ–π. –¢–æ–ª—å–∫–æ, –∂–∞–ª—å, –æ–Ω —Ç–æ—Ä–º–æ–∑–∏—Ç –æ—á–µ–Ω—å —Å–∏–ª—å–Ω–æ, –ø–æ—ç—Ç–æ–º—É –ø–æ—Ö–æ–∂–µ, –µ–≥–æ –ø—Ä–∏–¥–µ—Ç—Å—è –¥–µ–ª–∞—Ç—å –Ω–µ –Ω–∞ –≤—Å–µ—Ö —Å—Ü–µ–Ω–∞—Ö. –∞ —Ç–æ–ª—å–∫–æ —Ç–∞–º, –≥–¥–µ –ú—É—Ä–∑–∏–∫ –Ω–µ –¥–≤–∏–∂–µ—Ç—Å—è.
–ê–Ω–∏–º–∏—Ä–æ–≤–∞–ª–∞ –º—ã—à–µ–π –∏ –º—É—Ä–∞–≤—å–µ–≤, –∏ –∫–æ—à–∫—É.
–ù–∞—á–∞–ª–∏ –¥–µ–ª–∞—Ç—å –Ω–∞—Å–µ–∫–æ–º—ã—Ö. Xeneder –ø–æ–º–æ–≥ –Ω–∞—Ä–∏—Å–æ–≤–∞—Ç—å –±–∞–±–æ—á–∫—É, –∞ —è –µ–µ –∞–Ω–∏–º–∏—Ä–æ–≤–∞–ª–∞, –ø–æ—Å–ª–µ —á–µ–≥–æ Lekste –∑–∞–ø—Ä–æ–≥—Ä–∞–º–º–∏—Ä–æ–≤–∞–ª —Ü–µ–ª—ã–π –∫–ª–∞—Å—Å –±–∞–±–æ—á–µ–∫. –û–Ω–∏ —Å–µ–±—è –≤–µ–¥—É—Ç —Ç–∞–∫, —á—Ç–æ –ø—Ä–∏ –Ω–∞–≤–µ–¥–µ–Ω–∏–∏ –Ω–∞ –Ω–∏—Ö –∫—É—Ä—Å–æ—Ä–æ–º –Ω–∞—á–∏–Ω–∞—é—Ç —Ö–ª–æ–ø–∞—Ç—å –∫—Ä—ã–ª—å—è–º–∏. –û–¥–Ω–∞–∫–æ, –µ—Å–ª–∏ –¥–µ–ª–∞—Ç—å —Å—Ç–∞–Ω–¥–∞—Ä—Ç–Ω—ã–º–∏ —Å—Ä–µ–¥—Å—Ç–≤–∞–º–∏ —Ñ–ª–µ—à–∞, —Ç–æ –ø–æ–ª—É—á–∞–µ—Ç—Å—è —Ä–µ–∑–∫–æ–µ –¥–≤–∏–∂–µ–Ω–∏–µ, –∫–æ–≥–¥–∞ –æ—Ç–≤–æ–¥–∏—à—å –º—ã—à—å. –Ø –æ–±–ª–∞–∑–∏–ª–∞ –ø–æ–ª-–∏–Ω—Ç–µ—Ä–Ω–µ—Ç–∞ –≤ –ø–æ–∏—Å–∫–∞—Ö –Ω–æ—Ä–º–∞–ª—å–Ω–æ–≥–æ –ø–æ–¥–æ–±–Ω–æ–≥–æ –∞–ª–≥–æ—Ä–∏—Ç–º–∞ –Ω–∞ AS3. –ö–æ–µ —á—Ç–æ —Ç–∞–º, –∫–æ–Ω–µ—á–Ω–æ, –µ—Å—Ç—å, –Ω–æ —Å—Ç—Ä–∞–Ω–Ω–æ–≤–∞—Ç–æ –∏–ª–∏ —Å–æ–≤—Å–µ–º –Ω–µ –ø–æ–Ω—è—Ç–Ω–æ, –∏–ª–∏ –Ω–µ —Å–æ–≤—Å–µ–º —Ç–æ. –¢–∞–∫ —á—Ç–æ –¥–µ–ª–∞–µ–º –ø–æ-—Å–≤–æ–µ–º—É! –î–∞–ª–µ–µ –Ω–∞–ø–∏—Å–∞–Ω–æ –±–æ–ª–µ–µ –ø–æ–¥—Ä–æ–±–Ω–æ, –∫–∞–∫ —ç—Ç–æ —Ä–µ–∞–ª–∏–∑–æ–≤—ã–≤–∞–µ—Ç—Å—è –∏ –¥–∞–∂–µ –ø—Ä–∏–≤–µ–¥–µ–Ω –∫–æ–¥ —ç—Ç–æ–≥–æ –∫–ª–∞—Å—Å–∞ —Å –ø–æ–¥—Ä–æ–±–Ω—ã–º–∏ –∫–æ–º–º–µ–Ω—Ç–∞—Ä–∏—è–º–∏.
–ü–æ–¥—Ä–æ–±–Ω–µ–µ ...
–í–∏–¥–µ–æ–ø—Ä–æ—Ö–æ–∂–¥–µ–Ω–∏–µ –ø–µ—â–µ—Ä —Å –∑–∞–≥–∞–¥–∫–∞–º–∏ –≤ –∏–≥—Ä–µ "–õ–µ–≥–µ–Ω–¥–∞ –æ –î—Ä—è–Ω—å–∫–µ".
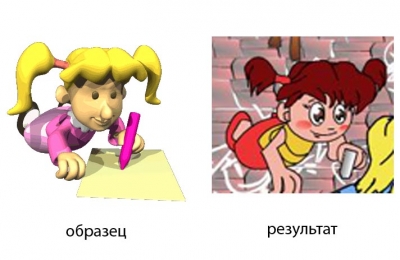
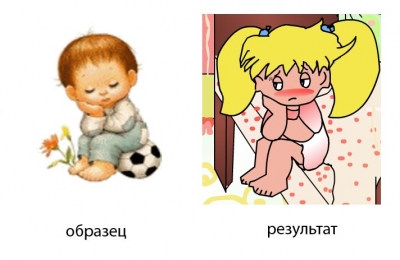
–ê–≤—Ç–æ—Ä AnnTenna–ï—â–µ –Ω–µ–º–Ω–æ–≥–æ —Å—Ä–∏—Å–æ–≤—ã–≤–∞–Ω–∏—è.
–ê–≤—Ç–æ—Ä AnnTenna–í –ø—Ä–æ—à–ª—ã–π —Ä–∞–∑ –±—ã–ª–∏ –ø–æ–∫–∞–∑–∞–Ω—ã —Ä–µ—Ñ–µ—Ä–µ–Ω—Å—ã –∏ —Ä–µ–∑—É–ª—å—Ç–∞—Ç—ã –Ω–∞ –¥–µ—Ç—Å–∫–æ–π –ø–ª–æ—â–∞–¥–∫–µ. –•–æ—Ç–µ–ª–æ—Å—å –±—ã –ø–æ–∫–∞–∑–∞—Ç—å –µ—â–µ –Ω–µ—Å–∫–æ–ª—å–∫–æ –∏–Ω—Ç–µ—Ä–µ—Å–Ω—ã—Ö, –Ω–∞ –º–æ–π –≤–∑–≥–ª—è–¥. –≠—Ç—É –∑–∞–ø–∏—Å—å –º–æ–∂–Ω–æ —Å—á–∏—Ç–∞—Ç—å –≤—Ç–æ—Ä–æ–π —á–∞—Å—Ç—å—é "–°—Ä–∏—Å–æ–≤—ã–≤–∞–Ω–∏—è –¥–µ—Ç–∏—à–µ–∫". –¢–æ–ª—å–∫–æ —Ç–µ–ø–µ—Ä—å —É–∂–µ –∫—Ä–æ–º–µ –¥–µ—Ç–∏—à–µ–∫ —è –ø–æ–∫–∞–∂—É —Ç–∞–∫–∂–µ –Ω–µ—Å–∫–æ–ª—å–∫–æ –æ–±—Ä–∞–∑—Ü–æ–≤ –ø—Ä–∏–¥–º–µ—Ç–æ–≤ –∏ –∫–æ—Ç—ë–Ω–∫–∞.

–ü–æ –º–æ–µ–º—É –º–Ω–µ–Ω–∏—é, –º—É–∑—ã–∫–∞ –≤ –∏–≥—Ä–∞—Ö (–Ω–µ —Ç–æ–ª—å–∫–æ –≤ –Ý–ü–ì, —ç—Ç–æ –æ—Ç–Ω–æ—Å–∏—Ç—Å—è –∫ –ª—é–±–æ–º—É –∂–∞–Ω—Ä—É) —è–≤–ª—è–µ—Ç—Å—è –æ–¥–Ω–æ–π –∏–∑ –≤–∞–∂–Ω–µ–π—à–∏—Ö —Å–æ—Å—Ç–∞–≤–ª—è—é—â–∏—Ö. –ú—É–∑—ã–∫–∞ –¥–µ–ª–∞–µ—Ç –≥–µ–π–º–ø–ª–µ–π –±–æ–ª–µ–µ –∏–Ω—Ç–µ—Ä–µ—Å–Ω—ã–º, —É–≤–ª–µ–∫–∞—Ç–µ–ª—å–Ω—ã–º. –ï—Å–ª–∏ –≤ –∏–≥—Ä–µ —Ö–æ—Ä–æ—à–∞—è –º—É–∑—ã–∫–∞ –∏ –æ–Ω–∞ (—á—Ç–æ –æ—á–µ–Ω—å –≤–∞–∂–Ω–æ!) –ø–æ—Å—Ç–∞–≤–ª–µ–Ω–∞ –≤ –Ω—É–∂–Ω—ã–µ –º–µ—Å—Ç–∞, —Ç–æ –∏–≥—Ä–æ–∫—É –±—É–¥–µ—Ç –≥–æ—Ä–∞–∑–¥–æ –ø—Ä–∏—è—Ç–Ω–µ–µ –≤ –Ω–µ–µ –∏–≥—Ä–∞—Ç—å.
Увы, не всегда мейкеристы и создатели инди-игр внимательно относятся к этой стороне создания игр. Чаще всего, конечно, этим страдают новички. Цель этой статьи – показать, как важно правильно использовать музыку в играх.
–í –¥–∞–Ω–Ω–æ–π —Å—Ç–∞—Ç—å–µ —è –¥–∞–º –æ—Å–Ω–æ–≤–Ω—ã–µ –ø–æ–Ω—è—Ç–∏—è –æ –º—É–∑—ã–∫–µ –≤ –∏–≥—Ä–∞—Ö, –ø—Ä–∏–≤–µ–¥—É –ø—Ä–∏–º–µ—Ä—ã –∏ —Ä–∞–∑–±–µ—Ä—É –∏—Ö.
–°—Ä–∏—Å–æ–≤—ã–≤–∞–Ω–∏–µ –¥–µ—Ç–∏—à–µ–∫.
–ê–≤—Ç–æ—Ä AnnTenna–ù–∞ —Ä—É—Å—Å–∫–æ–º —è–∑—ã–∫–µ –≤—Å–µ —Ç–µ–∫—Å—Ç—ã –≤ —Ç–µ–∫—Å—Ç–æ–≤—ã–π —Ñ–∞–π–ª –∑–∞–ø–∏—Å–∞–ª–∞ –≤ —Ç–æ—Ç —Å–∫—Ä–∏–ø—Ç, –ø—Ä–æ –∫–æ—Ç–æ—Ä—ã–π –≥–æ–≤–æ—Ä–∏–ª–∞ —Ä–∞–Ω—å—à–µ –≤ –ø—Ä–æ—à–ª–æ–π –∑–∞–ø–∏—Å–∏. –ù–∞ –∏–Ω–≥–ª–∏—à–µ –µ—â–µ –ø—Ä–µ–¥—Å—Ç–æ–∏—Ç. –ù—É –≤–æ—Ç, –∑–∞—Ö–æ—Ç–µ–ª–æ—Å—å —Å–¥–µ–ª–∞—Ç—å –ø–∞—É–∑—É –∏ –≤–æ—Ç —ç—Ç—É –ø–æ–¥–±–æ—Ä–∫—É.