–¢–æ–≥–¥–∞ –ø—Ä–∏—Å—Ç—É–ø–∏–º.
1 —à–∞–≥ - –∫–≤–∞–¥—Ä–∞—Ç
–ù–∞—á–Ω–µ–º —Å –ø—Ä–æ—Å—Ç–æ–≥–æ. –û–ø—Ä–µ–¥–µ–ª–∏–º—Å—è —Å–æ —Ü–≤–µ—Ç–æ–º –≤–æ–¥—ã. –ï—Å–ª–∏ —á—Ç–æ, –µ–≥–æ –ø–æ—Ç–æ–º –º–æ–∂–Ω–æ –±—É–¥–µ—Ç –ø–æ–¥–∫–æ—Ä—Ä–µ–∫—Ç–∏—Ä–æ–≤–∞—Ç—å. –¢–∞–∫ —á—Ç–æ —Å–æ–∑–¥–∞–µ–º –∫–≤–∞–¥—Ä–∞—Ç (–º–æ–∂–Ω–æ –∏ –Ω–µ –∫–≤–∞–¥—Ä–∞—Ç, –µ—Å–ª–∏ –≤–æ–¥–∞ –¥—Ä—É–≥–æ–π —Ñ–æ—Ä–º—ã) –Ω–∞ –º–µ—Å—Ç–µ, –≥–¥–µ –¥–æ–ª–∂–Ω–∞ –±—ã—Ç—å –≤–æ–¥–∞, –∑–∞–ª–∏–≤–∞–µ–º –µ–≥–æ –Ω—É–∂–Ω—ã–º —Ü–≤–µ—Ç–æ–º. –ö–æ–Ω—Ç—É—Ä —Å—Ä–∞–∑—É —É–±–∏—Ä–∞–µ–º. (–¥–ª—è —ç—Ç–æ–≥–æ –≤—ã–¥–µ–ª—è–µ–º –≤—Å—ë, –≤—ã–±–∏—Ä–∞–µ–º –∫–∞—Ä–∞–Ω–¥–∞—à –∏ –ø—Ä–∏ –≤—ã–±–æ—Ä–µ —Ü–≤–µ—Ç–∞ –≤—ã–±–∏—Ä–∞–µ–º –∑–∞—á–µ—Ä–∫–Ω—É—Ç–æ—Å—Ç—å —Å–≤–µ—Ä—Ö—É)

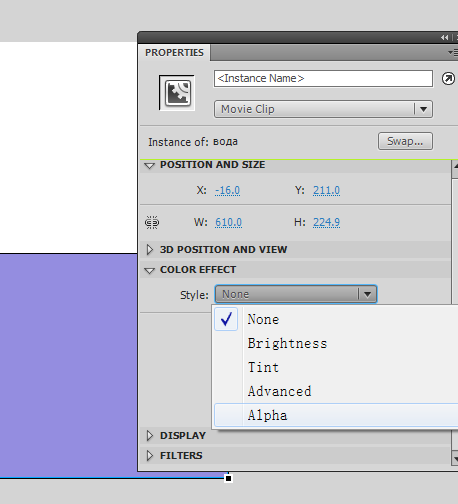
–î–∞–ª–µ–µ –ø—Ä–µ–≤—Ä–∞—â–∞–µ–º –∫–≤–∞–¥—Ä–∞—Ç –≤ –º—É–≤–∏–∫ –∏ –∑–∞–¥–∞–µ–º –ø—Ä–æ–∑—Ä–∞—á–Ω–æ—Å—Ç—å. –ß–µ—Ä–µ–∑ –Ω–µ–≥–æ –±—É–¥–µ—Ç –ø—Ä–æ—Å–≤–µ—á–∏–≤–∞—Ç—å –∞–Ω–∏–º–∞—Ü–∏—è.

¬Ý
2 —à–∞–≥ - –º–∞–∑–Ω—è
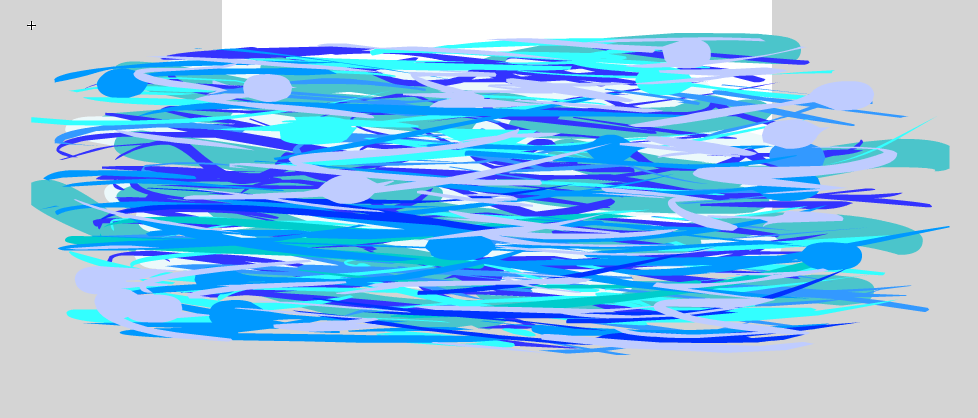
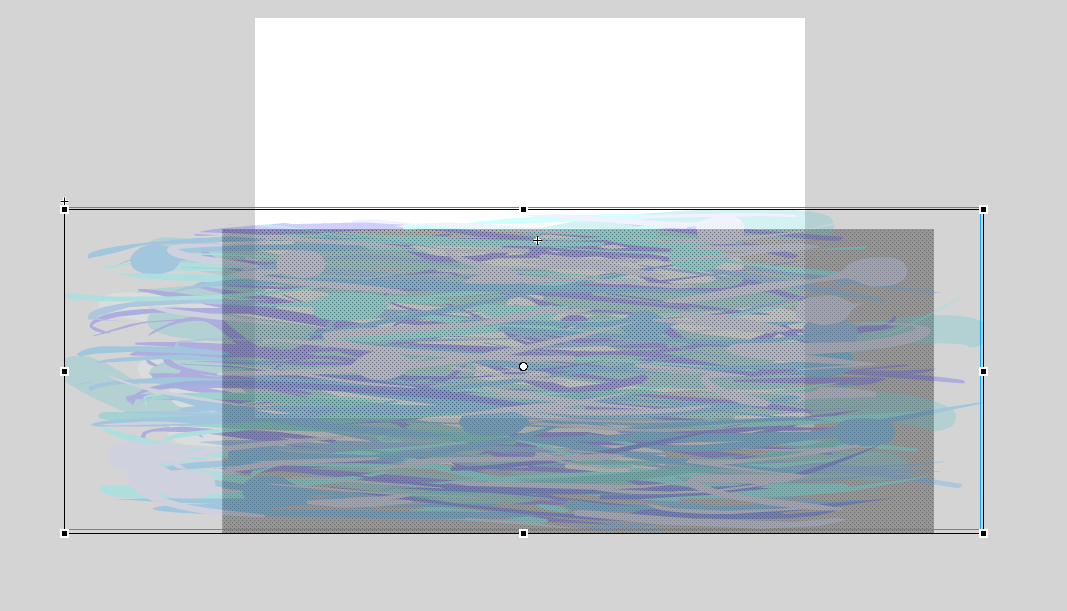
–î–∞–≤–∞–π—Ç–µ –µ—â–µ –Ω–∞—Ä–∏—Å—É–µ–º –ª–µ–≥–∫—É—é –∏–º–∏—Ç–∞—Ü–∏—é –≤–æ–¥—ã –±–µ–∑ –∞–Ω–∏–º–∞—Ü–∏–∏ –ø—Ä–æ—Å—Ç–æ–π –∫–∏—Å—Ç—å—é. –î–ª—è —ç—Ç–æ–≥–æ —Å–æ–∑–¥–∞–µ–º –≤ –º—É–≤–∏–∫–µ —Å –∫–≤–∞–¥—Ä–∞—Ç–æ–º –µ—â–µ –æ–¥–∏–Ω —Å–ª–æ–π –ø–æ–≤–µ—Ä—Ö.
![]()
–¢–∞–º –º–∞–∂–µ–º –∫–∏—Å—Ç—å—é –Ω–µ—á—Ç–æ, –æ—Ç–¥–∞–ª–µ–Ω–Ω–æ –Ω–∞–ø–æ–º–∏–Ω–∞—é—â–µ–µ –≤–æ–¥—É:

–ü–æ—Å–ª–µ —ç—Ç–æ–≥–æ –ø—Ä–µ–≤—Ä–∞—â–∞–µ–º —ç—Ç–æ –≤ –º—É–≤–∏–∫ –∏ –∑–∞–¥–∞–µ–º —Å–Ω–æ–≤–∞ –ø—Ä–æ–∑—Ä–∞—á–Ω–æ—Å—Ç—å. –í–æ—Ç —Ç–∞–∫–∞—è –∑–∞–≥–æ—Ç–æ–≤–æ—á–∫–∞ –≤—ã—Ö–æ–¥–∏—Ç:

¬Ý
3 —à–∞–≥ - –æ—Ç—Ä–∞–∂–µ–Ω–∏–µ
–¢–∞–∫, –∞ —Ç–µ–ø–µ—Ä—å –Ω–∞—Å –∂–¥—É—Ç —Å–æ–±—ã—Ç–∏—è –ø–æ–∏–Ω—Ç–µ—Ä–µ—Å–Ω–µ–µ. –ù–∞–¥–µ—é—Å—å, –≤—ã —É–∂–µ –æ–ø—Ä–µ–¥–µ–ª–∏–ª–∏—Å—å, —á—Ç–æ –±—É–¥–µ—Ç –Ω–∞ –Ω–∞—à–µ–º –ø–µ–π–∑–∞–∂–µ –∫—Ä–æ–º–µ –≤–æ–¥—ã... –î–æ–±–∞–≤–ª—è–µ–º —ç—Ç–æ, –µ—Å–ª–∏ –æ–Ω–æ –µ—â–µ –Ω–µ –¥–æ–±–∞–≤–ª–µ–Ω–æ, –±–µ—Ä–µ–º —ç—Ç–æ –Ω–µ—á—Ç–æ (–∏–∑–æ–±—Ä–∞–∂–µ–Ω–∏–µ –±–µ—Ä–µ–≥–∞) –∏ –µ—Å–ª–∏ –æ–Ω–æ –µ—â–µ –Ω–µ –≤ —Ä–∞—Å—Ç—Ä–µ, —Ç–æ —ç–∫—Å–ø–æ—Ä—Ç–∏—Ä—É–µ–º –∏ —Å–æ—Ö—Ä–∞–Ω—è–µ–º –≤ —Ä–∞—Å—Ç—Ä–æ–≤—ã–π —Ñ–æ—Ä–º–∞—Ç, –Ω–∞–ø—Ä–∏–º–µ—Ä –≤ png. –í—ã –∂–µ –Ω–µ —Ö–æ—Ç–∏—Ç–µ, —á—Ç–æ–±—ã –æ–Ω–æ —Ç–æ—Ä–º–æ–∑–∏–ª–æ?
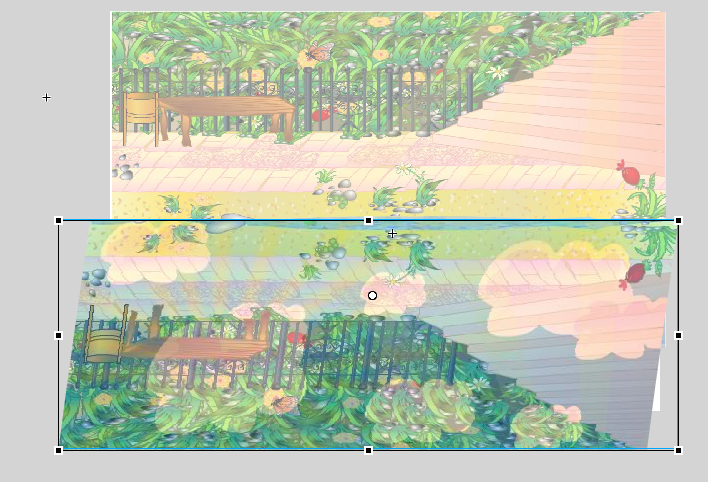
–î–∞–ª–µ–µ —è –≤ —Ñ–æ—Ç–æ—à–æ–ø–µ –ø–æ–≤–µ—Ä—Ö –ø–æ–ª—É–ø—Ä–æ–∑—Ä–∞—á–Ω—ã–º —Å–ª–æ–µ–º –¥–æ–±–∞–≤–∏–ª–∞ —Ç—É–¥–∞ –Ω–µ–±–æ –∏ –æ–±–ª–∞–∫–∞, –∫–æ—Ç–æ—Ä—ã–µ –æ—Ç—Ä–∞–∂–∞—é—Ç—Å—è –≤ –≤–æ–¥–µ. –í—ã—à–ª–æ –≤–æ—Ç —Ç–∞–∫–æ–µ –æ—Ç—Ä–∞–∂–µ–Ω–∏–µ:

–¢–µ–ø–µ—Ä—å –∑–∞—Ö–æ–¥–∏–º –≤ –Ω–∞—à –º—É–≤–∏–∫ —Å –≤–æ–¥–æ–π, —Å–æ–∑–¥–∞–µ–º —Å–ª–æ–π –≤–Ω–∏–∑—É —Å–¥–µ–ª–∞–Ω–Ω–æ–π –∫–æ–Ω—Å—Ç—Ä—É–∫—Ü–∏–∏ –∏ –≤—Å—Ç–∞–≤–ª—è–µ–º —Ç—É–¥–∞ –æ—Ç—Ä–∞–∂–µ–Ω–∏–µ. –ò, —Ä–∞–∑—É–º–µ–µ—Ç—Å—è, –ø–µ—Ä–µ–≤–æ—Ä–∞—á–∏–≤–∞–µ–º –µ–≥–æ.


¬Ý
¬Ý
4 —à–∞–≥ - –º–∞—Å–∫–∞
–¢–µ–ø–µ—Ä—å –¥–µ–ª–∞–µ–º –º–∞—Å–∫—É. –î–ª—è —ç—Ç–æ–≥–æ —Å–Ω–∞—á–∞–ª–∞ —Å–æ–∑–¥–∞–µ–º —Å–ª–æ–π –ø–æ–≤–µ—Ä—Ö —Å–ª–æ—è —Å –æ—Ç—Ä–∞–∂–µ–Ω–∏–µ–º.

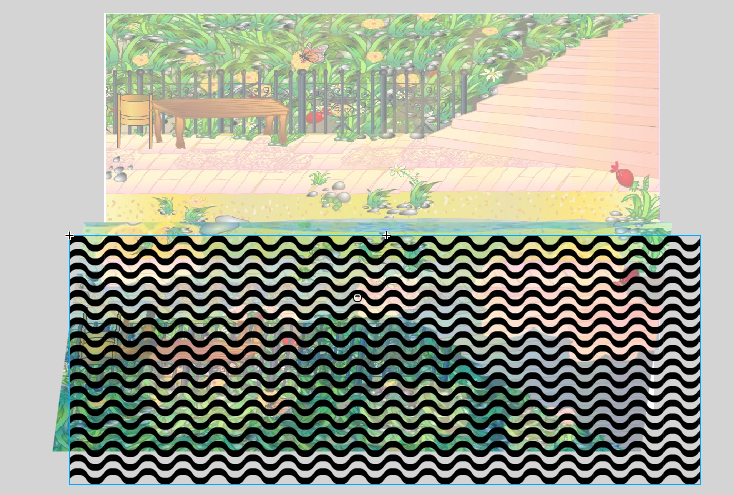
–ù–∞ –Ω–µ–º —Å–æ–∑–¥–∞–µ–º –º—É–≤–∏–∫, –≤–Ω—É—Ç—Ä–∏ –∫–æ—Ç–æ—Ä–æ–≥–æ —Ä–∏—Å—É–µ–º –≤–æ–ª–Ω—ã. –í–æ–æ–±—â–µ-—Ç–æ, –º–æ–∂–Ω–æ –¥–µ–ª–∞—Ç—å –ø—Ä–æ—Å—Ç–æ –ø–æ–ª–æ—Å–∫–∏. –ù–æ –≤–æ–ª–Ω—ã, –≤—Ä–æ–¥–µ, —Å–º–æ—Ç—Ä—è—Ç—Å—è –µ—Å—Ç–µ—Å—Ç–≤–µ–Ω–Ω–µ–π.
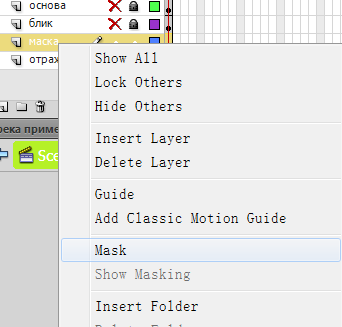
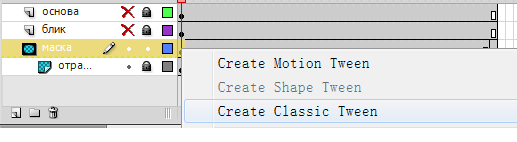
–ü—Ä–µ–≤—Ä–∞—â–∞–µ–º —Å–µ–π —Å–ª–æ–π –≤ –º–∞—Å–∫—É - –ø—Ä–∞–≤–æ–π –∫–Ω–æ–ø–∫–æ–π –ø–æ —Å–ª–æ—é –∏ –≤—ã–±–∏—Ä–∞–µ–º —Ç–∞–º –º–∞—Å–∫—É.

¬Ý
5 —à–∞–≥ - –∞–Ω–∏–º–∞—Ü–∏—è
–ê–Ω–∏–º–∏—Ä—É–µ–º –º–∞—Å–∫—É –ø—Ä–æ—Å—Ç—ã–º –∫–ª–∞—Å—Å–∏—á–µ—Å–∫–∏–º —Å–ø–æ—Å–æ–±–æ–º.

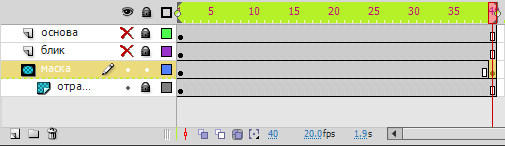
–î–ª—è —ç—Ç–æ–≥–æ –ø—Ä–æ–¥–ª–µ–≤–∞–µ–º –≤—Å–µ —Ñ—Ä–µ–π–º—ã. –ù–∞ —Ç–æ–º —Å–ª–æ–µ, –≥–¥–µ –º–∞—Å–∫–∞, –¥–µ–ª–∞–µ–º –ø–æ—Å–ª–µ–¥–Ω–∏–π —Ñ—Ä–µ–π–º –∫–ª—é—á–µ–≤—ã–º –∏ –µ–≥–æ —Å–¥–≤–∏–≥–∞–µ–º –≤–≤–µ—Ä—Ö. –ü—Ä–∏—á–µ–º —Ç–∞–∫, —á—Ç–æ–±—ã –≤–æ–ª–Ω—ã —Å–æ–≤–ø–∞–¥–∞–ª–∏ –ø–æ —Å–∏–Ω—Ö—Ä–æ–Ω–Ω–æ—Å—Ç–∏, –¥–ª—è —ç—Ç–æ–≥–æ –º–æ–∂–Ω–æ –Ω–∞–∂–∞—Ç—å –Ω–∞ –¥–≤–∞ —Å–∏–Ω–∏—Ö –∫–≤–∞–¥—Ä–∞—Ç–∏–∫–∞ –≤–Ω–∏–∑—É –∏ –ø–æ–¥–≤–∏–Ω—É—Ç—å –æ–±–∑–æ—Ä, —á—Ç–æ–±—ã –≤–∏–¥–µ—Ç—å, —á—Ç–æ –Ω–∞ —Ç–æ–º –∫–∞–¥—Ä–µ. –ï—Å–ª–∏ –Ω–∞–ª–æ–∂–µ–Ω–∏–µ –±—É–¥–µ—Ç –Ω–µ—Ç–æ—á–Ω—ã–º, —Ç–æ –±—É–¥–µ—Ç –¥–µ—Ä–≥–∞—Ç—å—Å—è –≤–æ–¥–∏—á–∫–∞.

–ù—É, —Ç–µ–ø–µ—Ä—å —Å–æ–∑–¥–∞–µ–º –∫–ª–∞—Å—Å–∏—á–µ—Å–∫—É—é –∞–Ω–∏–º–∞—Ü–∏—é –≤ —Å–ª–æ–µ-–º–∞—Å–∫–µ.

¬Ý
6 —Å–ª–æ–π - —Ç–µ—á–µ–Ω–∏–µ –≤–æ–¥—ã.
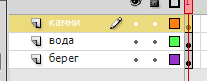
–°–æ–∑–¥–∞–µ–º –µ—â–µ –æ–¥–∏–Ω —Å–ª–æ–π –ø–æ–¥ –º–∞—Å–∫–æ–π. –ö–æ–ø–∏—Ä—É–µ–º —Ç—É–¥–∞ —Å–æ–¥–µ—Ä–∂–∞–Ω–∏–µ —Å–ª–æ—è "–æ—Ç—Ä–∞–∂–µ–Ω–∏–µ", –∞ –∑–∞—Ç–µ–º –º–∞–ª–µ–Ω—å–∫–æ —Å–¥–≤–∏–≥–∞–µ–º –≤–Ω–∏–∑. –ù–∞–∑–æ–≤–µ–º –µ–≥–æ "–æ—Ç—Ä–∞–∂–µ–Ω–∏–µ 2"
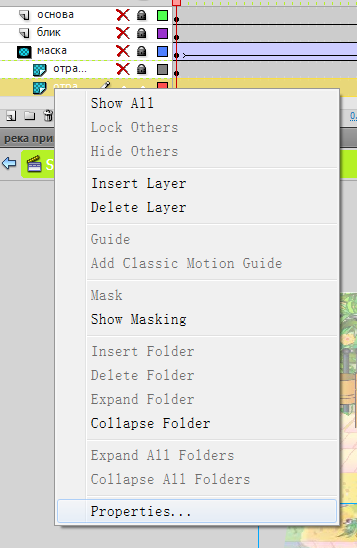
–ö–ª–∏–∫–∞–µ–º –ø–æ –Ω–µ–º—É –ø—Ä–∞–≤–æ–π –∫–Ω–æ–ø–∫–æ–π –∏ –≤—ã–±–∏—Ä–∞–µ–º –µ–≥–æ —Å–≤–æ–π—Å—Ç–≤–∞.

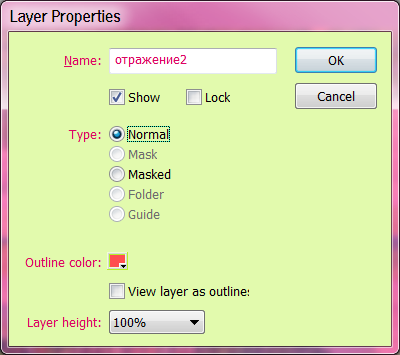
–¢–∞–º —É–±–∏—Ä–∞–µ–º –ø–æ–º–µ—Ç–∫—É, —á—Ç–æ –æ–Ω –ø–æ–¥ –º–∞—Å–∫–æ–π, —Å—Ç–∞–≤–∏–º –µ–º—É, —á—Ç–æ –æ–Ω —É –Ω–∞—Å –Ω–æ—Ä–º–∞–ª—å–Ω—ã–π.

–≠—Ç–æ—Ç —Å–ª–æ–π —É –Ω–∞—Å —Ç–µ–ø–µ—Ä—å –±—É–¥–µ—Ç –æ—Ç–æ–±—Ä–∞–∂–∞—Ç—å—Å—è –≤—Å–µ–≥–¥–∞, –≤–Ω–µ –∑–∞–≤–∏—Å–∏–º–æ—Å—Ç–∏ –æ—Ç –º–∞—Å–∫–∏, –≤ –æ—Ç–ª–∏—á–∏–µ –æ—Ç –ø—Ä–µ–¥—ã–¥—É—â–µ–≥–æ –æ—Ç—Ä–∞–∂–µ–Ω–∏—è, –∫–æ—Ç–æ—Ä–æ–µ –±—É–¥–µ—Ç –ø–æ–ø–µ—Ä–µ–º–µ–Ω–Ω–æ –∏—Å—á–µ–∑–∞—Ç—å –ø–æ–¥ –º–∞—Å–∫–æ–π.
7 —à–∞–≥ - –∫–æ—Ä—Ä–µ–∫—Ç–∏—Ä–æ–≤–∫–∞
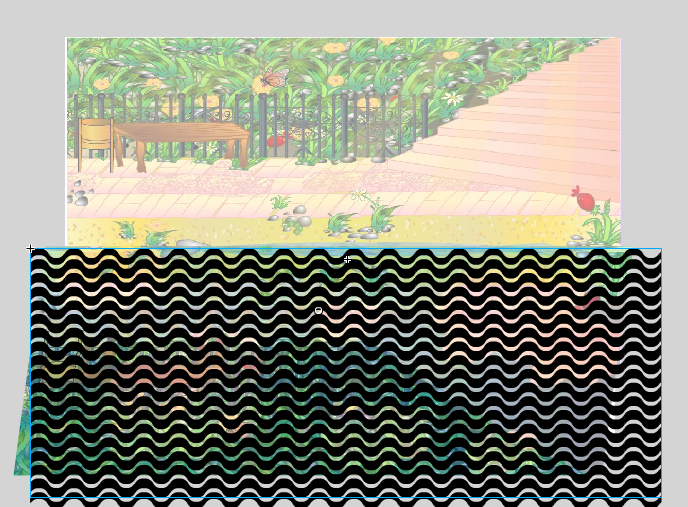
–ó–∞–ø—É—Å–∫–∞–µ–º, —Å–º–æ—Ç—Ä–∏–º —Ä–µ–∑—É–ª—å—Ç–∞—Ç.
–° –ø–µ—Ä–≤–æ–≥–æ —Ä–∞–∑–∞ –æ–Ω–æ –º–æ–∂–µ—Ç –∏ –Ω–µ –ø–æ–ª—É—á–∏—Ç—å—Å—è, –ø–æ–ø—Ä–æ–±—É–π—Ç–µ –ø–æ—Å–º–µ—â–∞—Ç—å –º–∞—Å–∫—É –∏ —Ä–∞–∑–Ω–∏—Ü—É –º–µ–∂–¥—É —Å–ª–æ—è–º–∏ –æ—Ç—Ä–∞–∂–µ–Ω–∏—è. –ê —Ç–∞–∫–∂–µ –º–æ–∂–Ω–æ –Ω–∞—Å—Ç—Ä–æ–∏—Ç—å —Å–∫–æ—Ä–æ—Å—Ç—å –¥–≤–∏–∂–µ–Ω–∏—è. –∫–∞–∫ –≤–∞–º –Ω—Ä–∞–≤–∏—Ç—Å—è. –ê –µ—Å–ª–∏ –≤–æ–¥–∞ –¥–µ—Ä–≥–∞–µ—Ç—Å—è, —Ç–æ –≤ –∞–Ω–∏–º–∞—Ü–∏–∏ –ø–æ–ø—Ä–∞–≤–∏—Ç—å –Ω–∞–ª–æ–∂–µ–Ω–∏–µ.
–ë–æ–Ω—É—Å - –¥–µ–ª–∞–µ–º —Ç–æ—Ä—á–∞—â–∏–µ –∏–∑ –≤–æ–¥—ã –æ–±—ä–µ–∫—Ç—ã –∏ —Ä—ã–±—É.
–ü–æ–¥ —Ç–æ—Ä—á–∞—â–∏–º–∏ –∏–∑ –≤–æ–¥—ã –æ–±—ä–µ–∫—Ç–∞–º–∏ —è –ø–æ–¥—Ä–∞–∑—É–º–µ–≤–∞–ª–∞ –∫–∞–º–Ω–∏. –•–æ—Ç—è, —Ç—É—Ç –µ—â–µ –º–Ω–æ–≥–æ–µ –∑–∞–≤–∏—Å–∏—Ç –æ—Ç –≤–∞—à–µ–π —Ñ–∞–Ω—Ç–∞–∑–∏–∏. –ù–æ —è –ø–æ–∫–∞–∂—É —ç—Ç–æ –Ω–∞ –ø—Ä–∏–º–µ—Ä–µ –∫–∞–º–Ω–µ. –ù–∞ —Å–∞–º–æ–º –¥–µ–ª–µ –Ω–µ—Ç –Ω–∏—á–µ–≥–æ —Å–ª–æ–∂–Ω–æ–≥–æ.
—à–∞–≥ 1 –Ý–∏—Å—É–µ–º –∫–∞–º–µ–Ω—å –∏–ª–∏ –±–µ—Ä–µ–º –∏–∑ –±–∏–±–ª–∏–æ—Ç–µ–∫–∏.
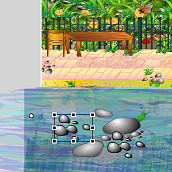
—à–∞–≥ 2 –°–∞–º –∫–∞–º–µ–Ω—å —Å—Ç–∞–≤–∏–º –Ω–∞ –≤–æ–¥—É –Ω–∞ —Å–ª–æ–µ –≤–Ω–µ –≤–æ–¥—ã –ø–æ–≤–µ—Ä—Ö –≤—Å–µ–≥–æ.

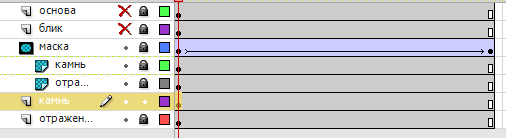
 —à–∞–≥ 3 –ó–∞—Ö–æ–¥–∏–º —É–∂–µ –≤ —Å–∞–º—É –≤–æ–¥—É –∏ –¥–µ–ª–∞–µ–º —Ç–µ–Ω—å –æ—Ç –∫–∞–º–Ω–µ–π. –î–ª—è —ç—Ç–æ–≥–æ –¥–æ–±–∞–≤–ª—è–µ–º –∏—Ö –∫–æ–ø–∏—é —Ç–æ—á–Ω–æ —Ç–∞–∫–∂–µ –ø–µ—Ä–µ–≤–µ—Ä–Ω—É—Ç–æ –Ω–∞ —Å–ª–æ–π-–º–∞—Å–∫—É –∏ –ø–æ–¥ —Å–ª–æ–µ–º-–º–∞—Å–∫–æ–π, –¥–∞–ª–µ–µ —Å–º–µ—â–∞–µ–º. –í—Å—ë –∞–Ω–∞–ª–æ–≥–∏—á–Ω–æ.
—à–∞–≥ 3 –ó–∞—Ö–æ–¥–∏–º —É–∂–µ –≤ —Å–∞–º—É –≤–æ–¥—É –∏ –¥–µ–ª–∞–µ–º —Ç–µ–Ω—å –æ—Ç –∫–∞–º–Ω–µ–π. –î–ª—è —ç—Ç–æ–≥–æ –¥–æ–±–∞–≤–ª—è–µ–º –∏—Ö –∫–æ–ø–∏—é —Ç–æ—á–Ω–æ —Ç–∞–∫–∂–µ –ø–µ—Ä–µ–≤–µ—Ä–Ω—É—Ç–æ –Ω–∞ —Å–ª–æ–π-–º–∞—Å–∫—É –∏ –ø–æ–¥ —Å–ª–æ–µ–º-–º–∞—Å–∫–æ–π, –¥–∞–ª–µ–µ —Å–º–µ—â–∞–µ–º. –í—Å—ë –∞–Ω–∞–ª–æ–≥–∏—á–Ω–æ.

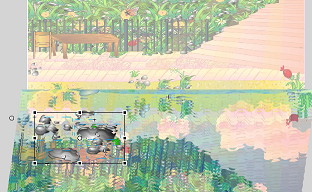
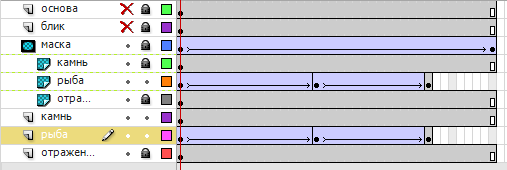
 —à–∞–≥4 –° –∫–∞–º–Ω–µ–º –∑–∞–∫–æ–Ω—á–µ–Ω–æ, –æ—Å—Ç–∞–ª–∞—Å—å —Ä—ã–±–∞. –ë–µ—Ä–µ–º —Ä—ã–±—É, –∞–Ω–∏–º–∏—Ä—É–µ–º –µ–µ –∏ –¥–æ–±–∞–≤–ª—è–µ–º —Ç–∞–∫–∂–µ –∫–∞–∫ –∏ –∫–∞–º–µ–Ω—å –Ω–∞ –º–∞—Å–∫—É –∏ –ø–æ–¥ –º–∞—Å–∫—É. –°–≤–µ—Ä—Ö—É –Ω–∏—á–µ–≥–æ –¥–µ–ª–∞—Ç—å –Ω–µ –Ω–∞–¥–æ, –æ–Ω–∞ –∂–µ —É –Ω–∞—Å –≤ –≤–æ–¥–µ.
—à–∞–≥4 –° –∫–∞–º–Ω–µ–º –∑–∞–∫–æ–Ω—á–µ–Ω–æ, –æ—Å—Ç–∞–ª–∞—Å—å —Ä—ã–±–∞. –ë–µ—Ä–µ–º —Ä—ã–±—É, –∞–Ω–∏–º–∏—Ä—É–µ–º –µ–µ –∏ –¥–æ–±–∞–≤–ª—è–µ–º —Ç–∞–∫–∂–µ –∫–∞–∫ –∏ –∫–∞–º–µ–Ω—å –Ω–∞ –º–∞—Å–∫—É –∏ –ø–æ–¥ –º–∞—Å–∫—É. –°–≤–µ—Ä—Ö—É –Ω–∏—á–µ–≥–æ –¥–µ–ª–∞—Ç—å –Ω–µ –Ω–∞–¥–æ, –æ–Ω–∞ –∂–µ —É –Ω–∞—Å –≤ –≤–æ–¥–µ.

–í–æ—Ç –º—ã –∏ –∑–∞–∫–æ–Ω—á–∏–ª–∏ —ç—Ç–æ—Ç —É—Ä–æ–∫. –ê —ç—Ç—É –ª–æ–∫–∞—Ü–∏—é –º–æ–∂–µ—Ç–µ –Ω–∞–±–ª—é–¥–∞—Ç—å –≤ –∏–≥—Ä–µ "–ü—Ä–∏–∫–ª—é—á–µ–Ω–∏—è –∫–æ—Ç—ë–Ω–∫–∞ –≤ –≥–æ—Ä–æ–¥—Å–∫–æ–º –ø–∞—Ä–∫–µ"!