–®–∞–≥ 1: –¥–æ–±–∞–≤–ª—è—Ç–µ–ª—å–Ω—ã–π
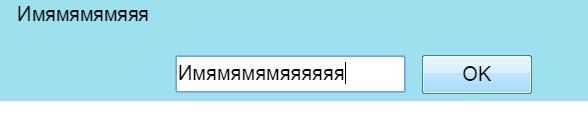
–ü–æ–ª–µ –≤–≤–æ–¥–∞ –Ω–∞–∑—ã–≤–∞–µ—Ç—Å—è Text Box, –¥–æ–±–∞–≤–ª—è–µ–º –µ–≥–æ –Ω–∞ —ç–∫—Ä–∞–Ω:

–¢–∞–∫–∂–µ –¥–æ–±–∞–≤–ª—è–µ–º –ø—Ä–æ—Å—Ç–æ–µ —Ç–µ–∫—Å—Ç–æ–≤–æ–µ –ø–æ–ª–µ, –≤ –Ω–µ–º –º—ã –±—É–¥–µ–º –ø—Ä–æ–≤–µ—Ä—è—Ç—å, —á—Ç–æ —ç—Ç–æ –Ω–∞—à–µ –∏–º—è –±—É–¥–µ—Ç –∑–∞–ø–æ–º–∏–Ω–∞—Ç—å—Å—è –∏ –≤—ã–≤–æ–¥–∏—Ç—å—Å—è –Ω–∞ —ç–∫—Ä–∞–Ω.
–ù—É, –∏ –∫–Ω–æ–ø–æ—á–∫–∞ - –û–ö, –¥–ª—è –ø–æ–¥—Ç–≤–µ—Ä–∂–¥–µ–Ω–∏—è –≤–≤–æ–¥–∞ –∏–º–µ–Ω–∏.
–®–∞–≥ 2: –≥–ª–æ–±–∞–ª—å–Ω—ã–π
–¢–µ–ø–µ—Ä—å –æ—Ç–∫—Ä—ã–≤–∞–µ–º Event sheet –∏ –¥–æ–±–∞–≤–ª—è–µ–º —Ç—É–¥–∞ –≥–ª–æ–±–∞–ª—å–Ω—É—é –ø–µ—Ä–µ–º–µ–Ω–Ω—É—é Name, —è –∑–∞–¥–∞–ª–∞ —Ç–∞–∫–∂–µ –∏–º—è –ø–æ —É–º–æ–ª—á–∞–Ω–∏—é —Ç–∞–º.
![]()
–®–∞–≥ 3: –∫–Ω–æ–ø–æ—á–Ω—ã–π
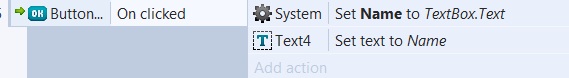
–ü—Ä–æ–ø–∏—Å—ã–≤–∞–µ–º —Å–æ–±—ã—Ç–∏–µ –ø–æ –Ω–∞–∂–∞—Ç–∏—é –Ω–∞ –∫–Ω–æ–ø–∫—É: –µ—Å–ª–∏ –∫–Ω–æ–ø–∫–∞ –Ω–∞–∂–∞—Ç–∞, —Ç–æ –ø—Ä–∏—Å–≤–∞–∏–≤–∞–µ–º –≥–ª–æ–±–∞–ª—å–Ω–æ–π –ø–µ—Ä–µ–º–µ–Ω–Ω–æ–π –∑–Ω–∞—á–µ–Ω–∏–µ —Ç–µ–∫—Å—Ç–æ–≤–æ–≥–æ –ø–æ–ª—è.

–ù—É, –∏ —è —Å—Ä–∞–∑—É –≤—ã–≤–æ–∂—É –≤ —Ç–µ–∫—Å—Ç–æ–≤–æ–º –ø–æ–ª–µ –∑–Ω–∞—á–µ–Ω–∏–µ —ç—Ç–æ–π –≥–ª–æ–±–∞–ª—å–Ω–æ–π –ø–µ—Ä–µ–º–µ–Ω–Ω–æ–π –Ω–∞ —ç–∫—Ä–∞–Ω, —á—Ç–æ–±—ã –ø—Ä–æ–≤–µ—Ä–∏—Ç—å, —á—Ç–æ –∑–∞–ø–æ–º–Ω–∏–ª–æ—Å—å. –≠—Ç–æ –¥–ª—è —Ç–µ—Å—Ç–∞ —Å–¥–µ–ª–∞–Ω–æ, –∞ –≤–æ–æ–±—â–µ –º–æ–∂–Ω–æ –±—É–¥–µ—Ç –æ–±—Ä–∞—â–∞—Ç—å—Å—è —Ç–∞–∫ –∫ –∏–≥—Ä–æ–∫—É, –Ω–∞–ø—Ä–∏–º–µ—Ä.
–®–∞–≥ 4: –ø—Ä–æ–≤–µ—Ä–æ—á–Ω—ã–π
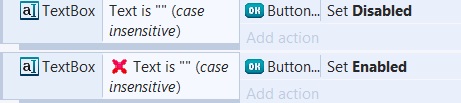
–ú—ã –∑–∞–±—ã–ª–∏ —É—á–µ—Å—Ç—å —Å–ª—É—á–∞–π, –∫–æ–≥–¥–∞ –∏–≥—Ä–æ–∫ –Ω–µ –≤–≤–µ–ª –Ω–∏–∫–∞–∫–æ–µ –∏–º—è, –∏ –ø–æ–ª–µ –æ—Å—Ç–∞–ª–æ—Å—å –ø—É—Å—Ç—ã–º. –í —ç—Ç–æ–º —Å–ª—É—á–∞–µ –±—É–¥–µ–º –ø—Ä–æ—Å—Ç–æ –¥–∏–∑–µ–π–±–ª–∏—Ç—å –∫–Ω–æ–ø–∫—É –ø–æ–¥—Ç–≤–µ—Ä–∂–¥–µ–Ω–∏—è:

–¢–∞–∫–∂–µ –Ω–µ –∑–∞–±—ã–≤–∞–µ–º –µ–µ —Ä–∞–∑–¥–∏–∑–µ–π–±–ª–∏–≤–∞—Ç—å, –∫–æ–≥–¥–∞ –∏–≥—Ä–æ–∫ —á—Ç–æ-—Ç–æ –≤—Å–µ-—Ç–∞–∫–∏ —Ä–µ—à–∏–ª –≤–≤–µ—Å—Ç–∏ –≤ –ø–æ–ª–µ –≤–≤–æ–¥–∞ - —ç—Ç–æ –≤—Ç–æ—Ä–∞—è —Å—Ç—Ä–æ—á–∫–∞.
–í–æ—Ç, —Å–æ–±—Å—Ç–≤–µ–Ω–Ω–æ, –∏ –≤—Å–µ. –¢–∞–∫ –≤–æ—Ç –ø—Ä–æ—Å—Ç–æ!