Тогда приступим.
1 шаг - квадрат
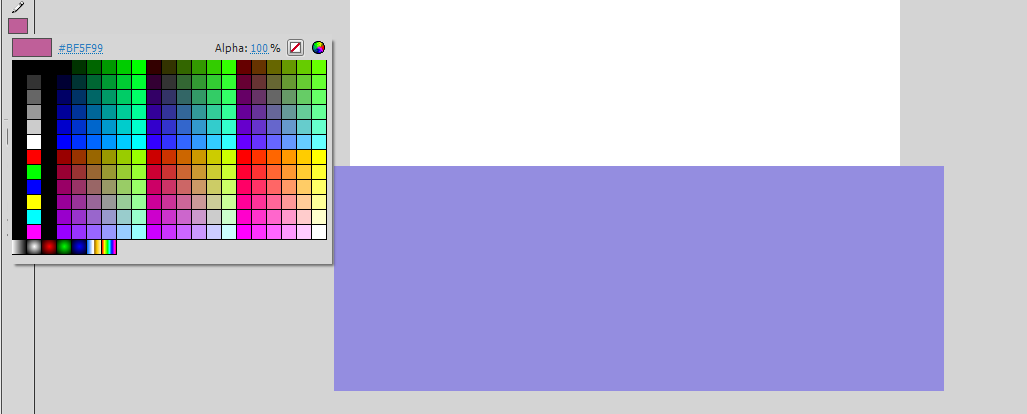
Начнем с простого. Определимся со цветом воды. Если что, его потом можно будет подкорректировать. Так что создаем квадрат (можно и не квадрат, если вода другой формы) на месте, где должна быть вода, заливаем его нужным цветом. Контур сразу убираем. (для этого выделяем всё, выбираем карандаш и при выборе цвета выбираем зачеркнутость сверху)

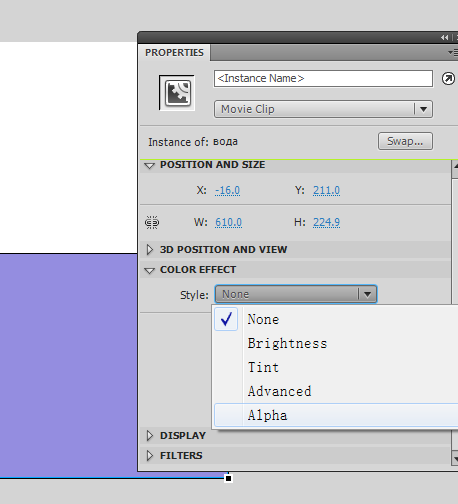
Далее превращаем квадрат в мувик и задаем прозрачность. Через него будет просвечивать анимация.

2 шаг - мазня
Давайте еще нарисуем легкую имитацию воды без анимации простой кистью. Для этого создаем в мувике с квадратом еще один слой поверх.
![]()
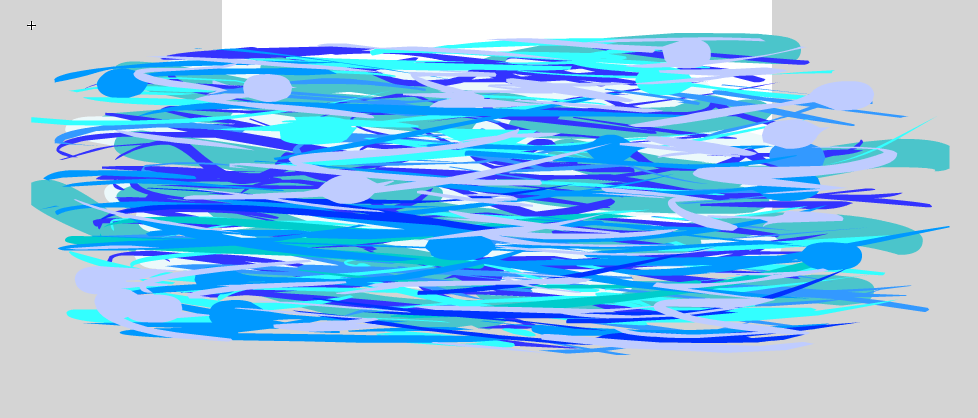
Там мажем кистью нечто, отдаленно напоминающее воду:

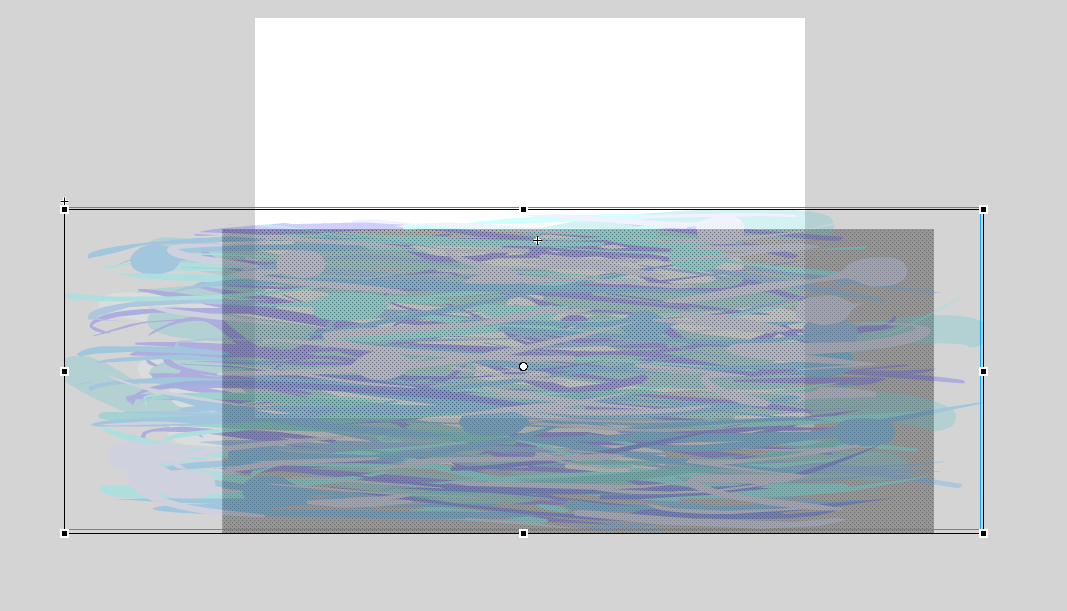
После этого превращаем это в мувик и задаем снова прозрачность. Вот такая заготовочка выходит:

3 шаг - отражение
Так, а теперь нас ждут события поинтереснее. Надеюсь, вы уже определились, что будет на нашем пейзаже кроме воды... Добавляем это, если оно еще не добавлено, берем это нечто (изображение берега) и если оно еще не в растре, то экспортируем и сохраняем в растровый формат, например в png. Вы же не хотите, чтобы оно тормозило?
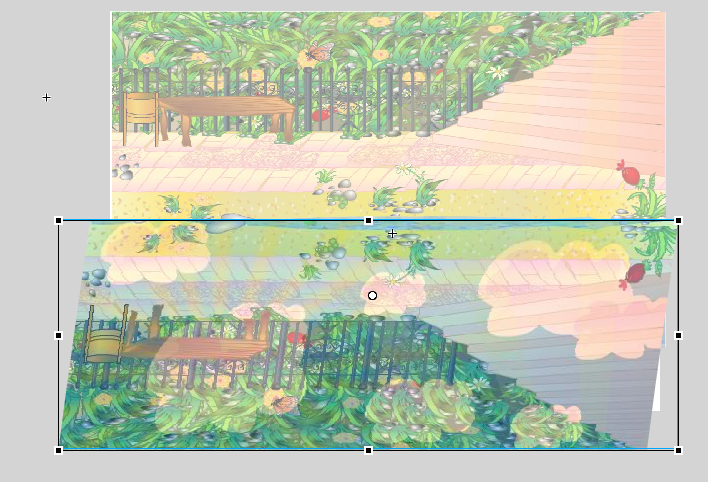
Далее я в фотошопе поверх полупрозрачным слоем добавила туда небо и облака, которые отражаются в воде. Вышло вот такое отражение:

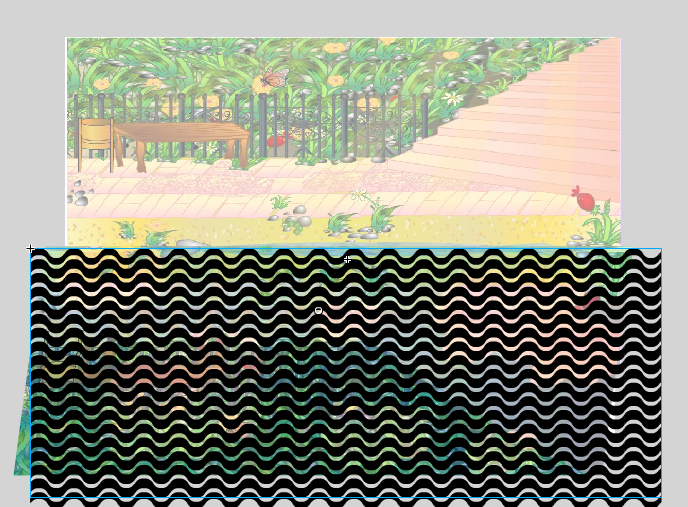
Теперь заходим в наш мувик с водой, создаем слой внизу сделанной конструкции и вставляем туда отражение. И, разумеется, переворачиваем его.


4 шаг - маска
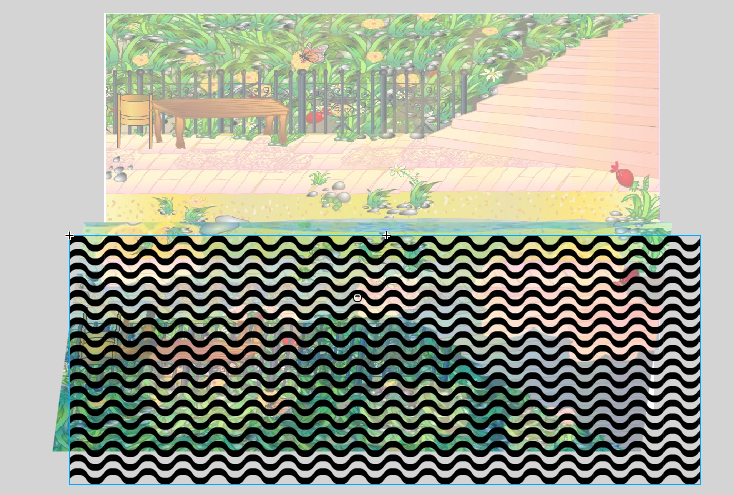
Теперь делаем маску. Для этого сначала создаем слой поверх слоя с отражением.

На нем создаем мувик, внутри которого рисуем волны. Вообще-то, можно делать просто полоски. Но волны, вроде, смотрятся естественней.
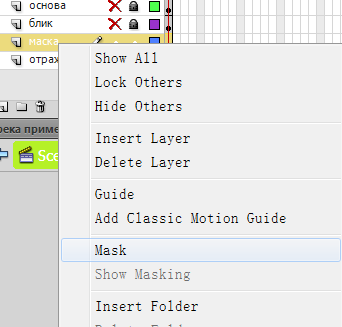
Превращаем сей слой в маску - правой кнопкой по слою и выбираем там маску.

5 шаг - анимация
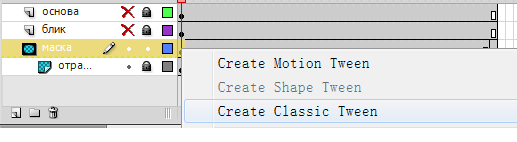
Анимируем маску простым классическим способом.

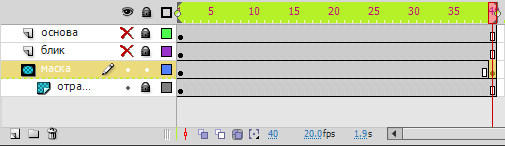
Для этого продлеваем все фреймы. На том слое, где маска, делаем последний фрейм ключевым и его сдвигаем вверх. Причем так, чтобы волны совпадали по синхронности, для этого можно нажать на два синих квадратика внизу и подвинуть обзор, чтобы видеть, что на том кадре. Если наложение будет неточным, то будет дергаться водичка.

Ну, теперь создаем классическую анимацию в слое-маске.

6 слой - течение воды.
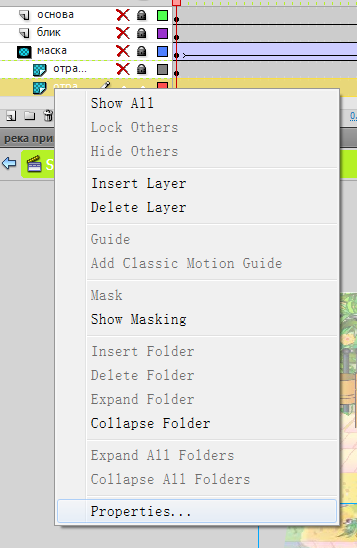
Создаем еще один слой под маской. Копируем туда содержание слоя "отражение", а затем маленько сдвигаем вниз. Назовем его "отражение 2"
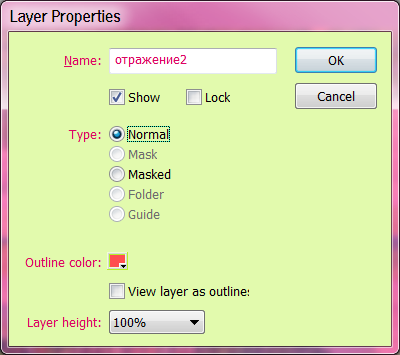
Кликаем по нему правой кнопкой и выбираем его свойства.

Там убираем пометку, что он под маской, ставим ему, что он у нас нормальный.

Этот слой у нас теперь будет отображаться всегда, вне зависимости от маски, в отличие от предыдущего отражения, которое будет попеременно исчезать под маской.
7 шаг - корректировка
Запускаем, смотрим результат.
С первого раза оно может и не получиться, попробуйте посмещать маску и разницу между слоями отражения. А также можно настроить скорость движения. как вам нравится. А если вода дергается, то в анимации поправить наложение.
Бонус - делаем торчащие из воды объекты и рыбу.
Под торчащими из воды объектами я подразумевала камни. Хотя, тут еще многое зависит от вашей фантазии. Но я покажу это на примере камне. На самом деле нет ничего сложного.
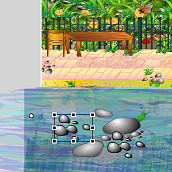
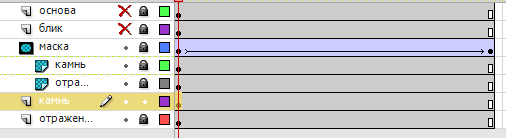
шаг 1 Рисуем камень или берем из библиотеки.
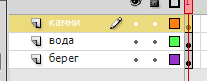
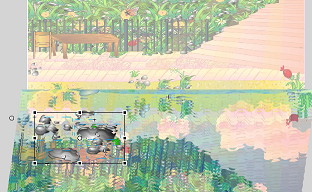
шаг 2 Сам камень ставим на воду на слое вне воды поверх всего.

 шаг 3 Заходим уже в саму воду и делаем тень от камней. Для этого добавляем их копию точно также перевернуто на слой-маску и под слоем-маской, далее смещаем. Всё аналогично.
шаг 3 Заходим уже в саму воду и делаем тень от камней. Для этого добавляем их копию точно также перевернуто на слой-маску и под слоем-маской, далее смещаем. Всё аналогично.

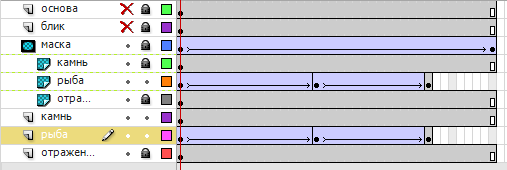
 шаг4 С камнем закончено, осталась рыба. Берем рыбу, анимируем ее и добавляем также как и камень на маску и под маску. Сверху ничего делать не надо, она же у нас в воде.
шаг4 С камнем закончено, осталась рыба. Берем рыбу, анимируем ее и добавляем также как и камень на маску и под маску. Сверху ничего делать не надо, она же у нас в воде.

Вот мы и закончили этот урок. А эту локацию можете наблюдать в игре "Приключения котёнка в городском парке"!
